
Margin, border a absolutní posicování
Jak se chová margin a border u absolutně posicovaných elementů.
Fakt, že něco absolutně naposicujeme – tj. umístíme přesně na určité místo vlastnostmi top/bottom, left/right – nemusí znamenat, že to na daném místě skutečně bude.
Změnit posici elementu s position: absolute dokáže vlastnost margin.
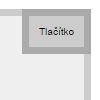
Obsah je v obalu s position: relative.
Obsah.
Abs. posicovaný element (bottom: 0; right: 0)
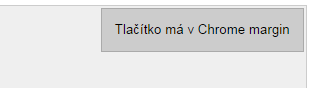
Jak je vidět, přidání marginu element posune.
To na jednu stranu může být výhodné chování, na stranu druhou to může nepříjemně překvapit u elementů, které mají různý margin napříč prohlížeči. To je třeba element <button>, který má v Chrome 2px margin a jinde má nulu.
Živá ukázka rozdílu v Chrome.

Hranice obalu
Další zajímavá věc je, kde se nacházejí hranice obalu s position: relative, kam se potom prvek absolutně umisťuje.
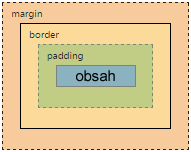
Vezmeme-li si obecné znázornění boxu, pomyslný bod „top: 0; left: 0“ se nachází na hranici mezi paddingem a borderem.

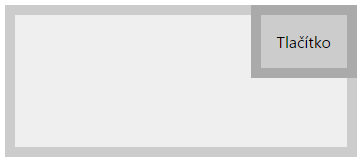
Někdy je cílem, aby například rámeček boxu splýval s rámečkem absolutně posicovaného tlačítka.

Řešení je buď záporný margin o rozměrech rámečku, nebo záporné souřadnice top/bottom, left/right – rovněž o tloušťku rámečku.
Problém nastane, když budeme potřebovat obalu nastavit overflow: hidden, protože rámeček se v podstatě nachází mimo obsah + padding (jak znázorňuje předchozí obrázek), takže bude oříznut.

Řešení je umístit oba prvky s rámečkem na stejnou úroveň v HTML kódu. Ukázka.
Nebo rámeček vytvořit vlastností box-shadow (IE 9+). Ukázka.
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.
