
Při interakci webové aplikace s uživatelem se často hodí používat více vrstev, tj. zobrazit nějaký obsah nad stránkou.
Pro takové řešení se vžil název lightbox, HTML značka <dialog> by klasické lightboxy v JavaScriptu mohla nahradit.

Podpora
Funguje od Chrome 37 a Opery 24. V ostatních a starších prohlížečích se projeví jako vlastní/neznámá HTML značka, tedy se obsah normálně zobrazí.
Podle specifikace HTML 5.1 by ale měla být odstraněna:
- HTML 5.1: 7. Web application APIs: Dialogs implemented using separate documents
Je tedy otázka, jestli má značka <dialog> budoucnost.
Zápis
<dialog>
Obsah dialogu.
</dialog>Výše uvedený kód v podporovaných prohlížečích zajistí, že obsah bude skrytý a čekat na otevření.
JS API
Aby <dialog> nečekal schovaný navždy, existují pro něj dvě JS metody pro otevření a zavření.
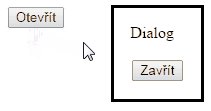
- otevření –
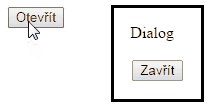
dialog.show() - otevření modálního okna –
dialog.showModal() - zavření –
dialog.close()
Rozdíl mezi show a showModal je v:
- umístění dialogu –
showModalvycentruje dialog vodorovně i svisle,showjen vodorovně, svislá posice se určí na základě umístění<dialog>u v kódu, - možnost použít nativní overlay (překryvnou vrstvu) nad obsahem pod dialogem pomocí pseudoelementu
::backdrop, - přístupnosti okolního obsahu – modální okno (
showModal) neumožňuje pracovat s obsahem stránky mimo dialog, - modální dialog jde najednou otevřít pouze jeden.
CSS
Z pohledu CSS je <dialog> skryt pomocí display: none.
Při otevření – dialog.show() – dojde k nastavení příznaku [open], který způsobí odkrytí (display: block) a absolutní naposicování dialogu na střed okna.
Odstraněním posicování by se dalo docílit běžného odkrývání textu, ale proto existuje jiná značka – <details>.
Selektory
Pro zaměření otevřeného dialogu tedy můžeme použít:
dialog[open] {
/* styly pro otevřené */
}A naopak s využitím selektoru negace:
dialog:not([open]) {
/* styly pro zavřené */
}Tyto selektory se mohou hodit spíš k odlišení prohlížečů podporujících <dialog>. Stylovat totiž jinak můžeme přímo dialog, když do otevření stejně nebude vidět.
Překryvná vrstva ::backdrop
Pomocí dialog::backdrop jde vytvořit pod dialogem například pseudo-element (vrstvu), která překryje zbytek obsahu, jak napovídá výchozí styl v prohlížeči.
dialog::backdrop {
position: fixed;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
background: rgba(0, 0, 0, 0.0980392);
}Vrstvu ::backdrop lze použít jen při otevření přes showModal, u samotné metody show použít nepůjde.
Využití
Momentálně značka <dialog> moc užitečná není. Pro nedostatečnou podporu stejně musíme zajistit požadovanou funkčnost přepínáním tříd/data-atributů.
Navíc použití skutečného dialogu nějak výrazně tvorbu „lightboxu“ (například s ohledem na datovou velikost) nezlepší.
Formulář v dialogu
Další vlastností <dialog>u je použití speciálního formuláře.
Formulář bude mít jako metodu uvedeno dialog:
<form method="dialog">
<button value="hodnota">
Tlačítko
</button>
</form>Což způsobí, že value tlačítka půjde po kliknutí zjistit v události onclose z vlastnosti returnValue:
<dialog onclose="alert(this.returnValue)">Samostatná ukázka / Zadání a zpracování textové hodnoty
Odkazy jinam
- HTML5Rocks.com: dialog element: shipped in Chrome 37 Beta
- Smashing Magazine: Making Modal Windows Better For Everyone
- MDN: CSS pseudo-element ::backdrop
- Ukázka použití: dialog element demo
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.