
Horní a dolní index v HTML
Pro zapisování horních a dolních indexů slouží v HTML značky <sup> a <sub>.
Používání indexů pomocí značek <sup> a <sub> by mělo mít sémantický význam, není tedy vhodné tyto elementy používat pouze pro odlišení vzhledu.
Horní index <sup>
Název z anglického superscript. Značka pro horní index je občas použitelná pro:
zápis čtverečních metrů – 10 m2, případně i metrů (nebo jiných jednotek) krychlových – 10 mm3
odkaz na zdroj – dolní index1, což používá například Wikipedie.
zápis matematických příkladů – 5 * 32
anglické číslovky – 1st, 2nd, 3rd, 4th
Použití horního indexu jde často obejít použitím zvláštního symbolu / HTML entity:
¹– na první¹²– na druhou²³– na třetí³
U dolního indexu nebo jiných čísel než 1, 2 a 3 obdobný postup neexistuje.
Joker na diskusi doplnil, že Unicode obsahuje zvláštní blok Superscripts and subscripts, který obsahuje (mj.) znaky pro číslice horních i dolních indexů.
Dolní index <sub>
V angličtině subscript. Spodní index má využití hlavně u chemických vzorců – například N2O.
Typografie
Při oželení perfektní typografie se jde bez horního/dolního indexu obejít a psát 10 m2, 5 * 3^2 nebo N2O, ale nebude to vypadat tak dobře.
Stylování indexů
Z pohledu CSS je <sup>/<sub> řádkový element (display: inline) s menším písmem (font-size) a odlišným zarovnání na řádku – vertical-align.
Do podoby horního/dolního indexu tak jde snadno nastylovat cokoliv jiného:
Horníindex a dolníindex
V hodnotách vertical-align je trochu zrada, protože pro dolní index se CSS hodnota jmenuje stejně jako značka – sub.
.index--dolni {vertical-align: sub}Pro horní index to je ale super.
.index--horni {vertical-align: super}Rozhozená výška řádků
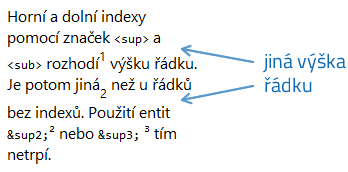
Použití indexů pomocí značek <sup> a <sub> trpí tím, že mění výšku celého řádku. U entit ² a ³ problém není:

Existuje několik možných řešení:
-
Nulová výška řádku (funkční od IE 8)
sup, sub { line-height: 0; } -
Relativní posicování – indexy se nejprve zarovnají do základní posice (
baseline) a potom relativně posunou:sub, sup { vertical-align: baseline; position: relative; top: 0.4em } sup {top: -0.4em}Tento postup funguje i v prastarých IE.
-
Kombinace – nástroj Normalize.css obsahuje následující:
sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sup {top: -0.5em} sub {bottom: -0.25em}Nevím přesně proč, protože předchozí dva jednodušší postupy fungují.
Jak si zapamatovat <sup> a <sub>
Rozlišit co je horní a dolní index jde i bez znalosti angličtiny podle umístění bříška posledního písmena. Když je bříško nahoře, jde o index horní <sup>, když dole, tak spodní <sub>.
Odkazy jinam
- Jak psát web: Úprava textu
- Lukáš Havrlant: Stylování horních a dolních indexů
- DevDocs:
<sub>,<sup> - CSS Tricks: Prevent Superscripts and Subscripts from Affecting Line-Height
Související články

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

