
Napovídání poskytovatele e-mailu
Jak usnadnit vyplňování e-mailové adresy automatickým napovídáním poskytovatele.
Vyplňování formulářů je nedílnou součástí řady webů a vždy je prostor vymyslet zlepšení, které lidem usnadní práci a zrychlí proces zadávání dat do formuláře.

Jedno z možných zlepšení je našeptávání poskytovatele e-mailu. Velké procento lidí v ČR používá e-mailové adresy končící na seznam.cz, gmail.com, hotmail.com, centrum.cz, email.cz a podobně.
Na jedné nejmenované Diskusi JPW z cca 20 tisíc účtů používá jednoho z Top 10 poskytovatelů přibližně 70 % lidí.
Vyloudil jsem data ještě od pár lidí z webů s řádově desítkami až stovkami tisíc e-mailů a podíl lidí s e-mailem u Top 10 poskytovatelů se pohyboval mezi 44 a 98 % v závislosti na projektu (např. u B2B není tak pravděpodobné, že někdo použije adresu typu pepicek.pytlicek@seznam.cz).
Poděkování zaslouží Zdeněk Haták, Tomáš Janda, Jan Horák a Jiří Císař.
Řešení
Nejméně invasivní se zdá být napovídání pomocí absolutně posicovaného elementu přes běžné formulářové políčko.
Po zadání zavináče a prvního písmena se zobrazí případná nápověda, aniž by se tím původní <input> nějak ovlivnil. Po kliknutí na nápovědu se její obsah nastaví do value formuláře.
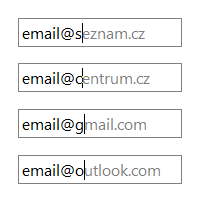
Statická ukázka pro představu – hodnota políčka je „email@s“ a obsah „eznam.cz“ je v posicovaném <span>u.
Na stránce je tedy z pohledu uživatele úplně obyčejný <input>, jen se u něj objevuje nápověda. Její obsah se do políčka doplní po kliknutí, při opuštění políčka / přeskočení jinam (onblur) nebo třeba při odeslání formuláře.
Našeptávání v JS
Pro zvolení nápovědy v závislosti na obsahu políčka je potřeba použít JavaScript.
Získání obsahu za zavináčem a najití možné nápovědy je cvičení na základní práci s řetězci:
indexOf– zjistí posici daného znakusubstr– získá požadovanou část řetězce
Trochu oříšek je umístění posicované nápovědy na správné místo:
Teoreticky by mohlo jít použít neproporcionální font, kde jsou všechny znaky stejně široké, a umístění nápovědy zajistit výpočtem typu počet znaků * šířka.
Spolehlivější a universálnější ale bude zjistit umístění pomocí zkopírování obsahu <input>u do nového <span>u se stejným stylem, který poslouží k přeměření rozměru.
Živá ukázka (hotové řešení na GitHubu)
Extrémnější varianta
Může se nabízet myšlenka ten @seznam.cz jako nejčastější nabízet rovnou na konci e-mailu.
Mimo přihlašování na homepage Seznamu to ale bude pro značnou část lidí neužitečné a nejspíš až matoucí.

V ČR, kde e-mailové adresy neco@seznam.cz dominují, by se možná dalo v některých případech uvažovat o nabídnutí ihned po zadání zavináče.
Zjištění nejčastějších domén
Nejpoužívanější domény e-mailů se budou lišit projekt od projektu, takže se hodí si seznam vytvořit dle konkrétní situace.
Seznam nejčetnější poskytovatelů pro konkrétní web jde získat následujícím SQL dotazem:
SELECT
COUNT(email) Pocet,
SUBSTRING_INDEX(
SUBSTRING_INDEX(email, '@', 2), '@', -1
) Domain
FROM uzivatele
GROUP BY Domain
ORDER BY Pocet DESC
LIMIT 10Budu rád, když se o data podělíte.
Odkazy jinam
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.