
AMP HTML ⚡
AMP HTML je způsob tvorby webu, při kterém je stránka dobře uzpůsobena rychlému načítání na mobilních zařízeních.
Zkratka AMP znamená Accelerated Mobile Pages (akcelerované mobilní stránky). Projekt má web na adrese ampproject.org.
Anglické představení si je možné přečíst zde:
- Accelerated Mobile Pages: A new approach to web performance
Ukázková kostra stránky vyhovující principu AMP je potom na GitHubu.
Hlavní myšlenka
Mobilní připojení je stále značně slabší než u desktopů. Pokud web načítá hromady JavaScriptových knihoven, na pomalém přípojení se stránka vůbec nemusí načíst a obsah zobrazit. Přitom samotný obsah, kvůli kterému návštěvník hlavně přišel, by tolik dat nevyžadoval.
Accelerated Mobile Pages se tedy týká převážně obsahových webů. Na stránce může být z klasického HTML pouze text. Všechno ostatní se řeší amp-* komponentami – těmi se potom vkládají obrázky, videa, lightboxy, reklamy nebo meřicí skripty.
Věci vyžadující JavaScript se tak budou řešit prověřenými AMP komponentami.
Snaha o rychlý obsah v podání Facebooku se jmenuje Instant Articles.
Použití
Základem je následující HTML kostra.
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
<script src="https://cdn.ampproject.org/v0.js" async></script>
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
</head>
<body>Hello World!</body>
</html>Za povšimnutí stojí symbol blesku v značce <html>, nutnost použít <link rel="canonical"> (pro odkázání na normální HTML podobu) nebo použití minimal-ui v <meta name="viewport">. Možnost minimal-ui jeden čas fungovala v mobilním iOS 7.1 (ve versi 8 byla zrušena) pro zmenšení rozhraní prohlížeče, což se hodilo u webových aplikací:
Nakonec se připojuje samotný skript „AMP HTML“, ten má necelých 40 kB.
Pro lepší cacheování se připojuje z CDN.
Aby jeho připojení neblokovalo vykreslování stránky, má atribut
async.
Vestavěné komponenty
Cokoliv pokročilejšího než běžný text se řeší tzv. komponentami. Některé jsou vestavěné přímo v připojovaném skriptu:
<amp-img>– pro vložení obrázku, funguje obdobně jako<img>Proč nevkládat obrázek standardní cestou? Použití vlastní značky je kvůli lazy loadingu – obrázky se načtou, až když na ně návštěvník odroluje.
<amp-video>– náhrada HTML5 značky<video><amp-ad>– slouží pro vložení reklamy (podporovány jsou reklamní systémy A9, AdReactor, AdSense, AdTech a Doubleclick)<amp-pixel>– slouží pro počítadlo návštěv pomocí pingnutí 1×1px obrázku
Externí komponenty
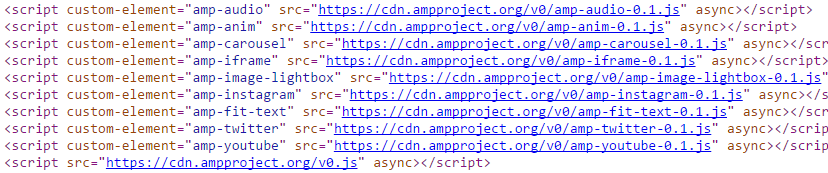
Další věci jako lightboxy, vložení videa z YouTube, vložení obsahu z rámu a podobně se řeší externími komponentami.
To funguje tak, že se připojí další JavaScripty, které přidají potřebnou funkčnost.

Připojovat takovou spoustu skriptů se zdá být nerozumné. Při rozšířeném používání Accelerated Mobile Pages by ale všechny tyto knihovny v sobě měla už cache prohlížeče, takže by šlo používat hotové JS funkce bez načítání dalších dat.
- Živá ukázka – použití všech dostupných AMP komponent
Validace AMP HTML
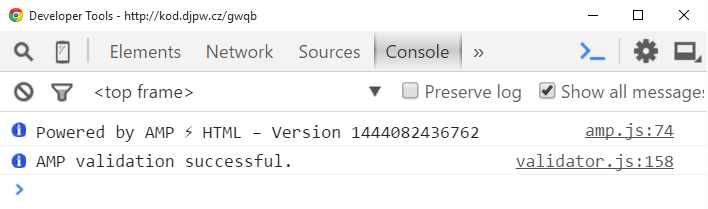
Po připojení skriptu jde provést kontrolu, jak si stránka stojí s představou AMP HTML. Validace se zapne přidáním #development=1 do adresy stránky. Výsledek validace se objeví v JS konsoli ve vývojářských nástrojích:

- Živá ukázka – prostá AMP stránka s textem a obrázkem
Připojit si na zkoušku AMP skript do existujícího webu může být docela zajímavé. Člověk se dozví, co jeho web nesplňuje.
Využití
Pro použití této technologie pro obsahový web vidím zásadní problém v nemožnosti použít:
- obrázky – značka
<img>je zakázána a je otázka, jak obrázky vložené pomocí<amp-img>budou nalezitelné vyhledávači; - formuláře – i na obsahovém webu se občas hodí
Další věc je, že je možné vytvořit rychlejší a universální stránku i bez použití AMP HTML.
Pro stránky, které se na mobilech načítají pomalu, to ale může být impuls ke změně.
Odkaz na AMP versi
Stránky v AMP HTML dává smysl vytvářet spíš jako zvláštní podobu původních článků. Podobně jako například u RSS.
Aby se lidé a vyhledávače dozvěděli, že web existuje v AMP, existuje rel="amphtml":
<link rel="amphtml" href="/html-podoba-clanku">Pro klasické HTML odkazy se potom nabízí:
<a rel="amphtml" href="/html-podoba-clanku">
Odkaz na AMP
</a>Původně článek vyšel 8. října 2015, zbytek je aktualisace z 2. března 2016:
Je AMP rychlejší?
Použít AMP automaticky neznamená, že bude stránka rychlejší než v obyčejném HTML. Při splnění AMP pravidel bude stránka sice patřit k rychlejším; bez AMP by ale na tom teoreticky mohla být ještě lépe (minimálně o dobu stahování *.js souboru s AMP).
Člověk, který ví, co dělá, dokáže vytvořit rychlejší web v obyčejném HTML. Pro ostatní je ale AMP vodítko, jak udělat stránku „dostatečně rychlou“.
- AMP Project: Will it Make Your Sites Faster? – srovnávací test rychlosti s/bez AMP
Vliv na SEO
Google začal AMP weby označovat ve výsledcích vyhledávání.
Prozatím nemají mít AMP weby přednost ve výsledcích hledání, nicméně je možné, že označení webu jako AMP bude mít vliv na uživatele vyhledávače, které budou tyto weby upřednostňovat před obyčejnými stránkami.
Je k úvaze, zda se časem kvůli AMP ikonce nebudou rychlé weby zpomalovat AMP skripty…
Odkazy jinam
- Adactio.com: AMPed up
- Vzhůru dolů: AMP opravuje a zároveň rozbíjí World Wide Web







Komentáře