
Kam umístit popisky formuláře
Jak umístit popisky formulářových prvků, aby bylo vyplňování formuláře co nejpohodlnější.
Téměř každá webová stránka nebo aplikace obsahuje formuláře. Bývá zvykem, že formuláře sestávají z dvojic „popisek – políčko“. K velké úvaze potom je, kam popisek umístit.
Pro lepší pohodlí se popisky obalují do značky <label> s atributem for, aby se šlo přes popisek prokliknout do <input>u:
<label for="policko">
Popisek
</label>
<input id="policko">Popisky vedle políček
Umístit popisky vedle příslušných prvků je výhodné hlavně kvůli místu. Formulář může být nižší.
Jinak má tento postup několik nevýhod.
Při více položkách je třeba řešit jejich zarovnání pod sebe. Jde to snadno třeba tabulkou:
Jak je na ukázce vidět, vlivem rozdílné délky popisků je město a telefon hodně daleko od příslušného políčka. Kvůli tomu bude muset člověk více přeskakovat očima, čímž se prodlouží doba vyplňování.
Zarovnání vpravo
Zrychlit čtení takového formuláře jde zarovnáním popisků doprava k políčkům:
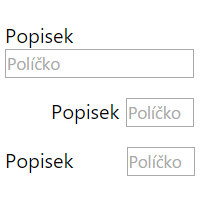
Popisky nad políčky
Popisky nad formulářovými prvky by měly být na vyplňování nejrychlejší. Očím vyplňujícího uživatele se stačí pohybovat jen směrem dolů. Není potřeba se přesouvat ještě zleva doprava jako v předchozím případě.
Nevýhoda je oproti předchozímu postupu ve větší prostorové náročnosti. Tento typ formuláře je přibližně 2× vyšší.
Hodně užitečná je ale na tomto postupu snadná přenositelnost formuláře na mobily při tvorbě responsivního designu, kam se dvousloupcový formulář nemusí vejít.
- Label Placement in Forms – test rychlosti vyplňování různých formulářů se snímáním pohybu zraku
Popisky v políčku
Hlavní výhoda popisků v políčku je úspora místa.
Mizející popisky
Docela populární, ale většinou velmi špatné řešení, je realisovat popisky prostřednictvím placeholderu:
Problém je v tom, že takový popisek v některých prohlížečích zmizí ihned po kliknutí do něj. Případně zmizí nejpozději při zadání prvního znaku.
Uživatel si kvůli mizejícímu popisku musí zapamatovat, co má do políčka zadávat. Pokud na účel políčka zapomene, nedostane se k němu jinak, než že celé pole smaže. Kontrola již vyplněného formuláře je potom prakticky nemožná.
Mizející placeholder jako popisek není moc dobrý ani u krátkých formulářů. I u formuláře o pár políčkách může člověka něco vyrušit během vyplňování. Po návratu k přihlašovacímu formuláři může třeba zapomenout, jestli má zadat e-mail nebo uživatelské jméno.
Přesun placeholderu
Trochu lepší a celkem rozšířené řešení je placeholder po vybrání pole zmenšit a přemístit.
Je otázka, jestli přesouvání popisku není zbytečný efekt, který bude odvádět pozornost od vyplňování. Další možný problém je čitelnost popisku při zmenšení jeho písma.
Nakonec přetrvává ještě jedna nevýhoda. Bývá dobré, když velikost políčka odpovídá očekávané délce vstupu. Při popisku v políčku se ale velikost musí přizpůsobit délce popisku, takže následující příklad není s popiskem v políčku moc dobře řešitelný:
Neustále viditelný popisek
Existuje ještě jedna varianta. Ve visuálním políčku utvořeném <label>em nechat popisek stále viditelný:
Pointa tohoto postupu je v tom, že takový formulář neobsahuje žádné rušivé prvky navíc. Popisek je přidružen k políčku.
Výhody tohoto postupu popisuje článek:
Je potřeba si uvědomit, že i přes některé hezké výhody existují risika hovořící pro používání jiného řešení:
-
Vzhled není úplně standardní a uživatelé mohou mít problém ho pochopit. Jeden z velkých problému formulářů bývá v tom, že formulář nevypadá jako formulář.
-
Velikost políčka nemůže odpovídat délce očekávané hodnoty (odpovídá velikostí popisku).
-
Je problém s umístěním chybových hlášek při vyplnění špatné hodnoty.
Odkazy
Související články

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak „focusovat“ správně díky :focus-visible
Jak správně řešit označený (:focus) stav formulářových prvků.

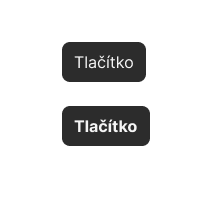
Poskakování obsahu akčních tlačítek
Jak vyřešit problém s poskakováním obsahu, když se změní textace nebo tučnost tlačítka.