
HTML tabulky
Vytváření tabulek v HTML. Kompletní přehled všech tabulkových značek.
Tabulkový layout
Dlouhou dobu v minulosti byly HTML tabulky rozumnou možností, jak na stránce zobrazit obsah vedle sebe. Pomocí tabulek se tak stavěly celé layouty webových stránek.
Taková technika byla běžná ještě někdy kolem roku 2005, kdy pro stavbu rozvržení stránky převládlo CSS – zejména obtékání sloupců pomocí vlastnosti float.
Od vymizení prohlížeče IE 6 potom přestává dávat smysl používat tabulky pro něco jiného než tabulková data. Tabulkové zobrazení se sice pořád hodí, ale je pohodlnější použít neutrální značky <div> a tabulkové hodnoty CSS vlastnosti display.
Využití tabulek
Řada webových tvůrců si špatně vyložila trend v nahrazování tabulek pomocí CSS, a tak i data, která jasně patří do tabulky, řeší elementy <div> s příslušnými styly.
Tabulek se není potřeba bát a je možné je používat.
Bohužel pro tabulky – jejich používání není moc vhodné při tvorbě responsivního designu.
Mobilní smrt tabulek
S příchodem responsivního designu se v HTML dramaticky omezilo používání rozsáhlých tabulek.
Na malou obrazovku mobilu bývá často problém vměstnat tabulku o více než dvou sloupcích.
Zobrazovaná data je tak nutné podle dostupné šířky přeskupovat, a to je pohodlnější s neutrálními značkami <div> a <span>.
Existují sice postupy, jak si na mobilu poradit s rozsáhlejší tabulkou, ale nic moc dobrého vymyslet nejde:
- Responsivní tabulky – co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech
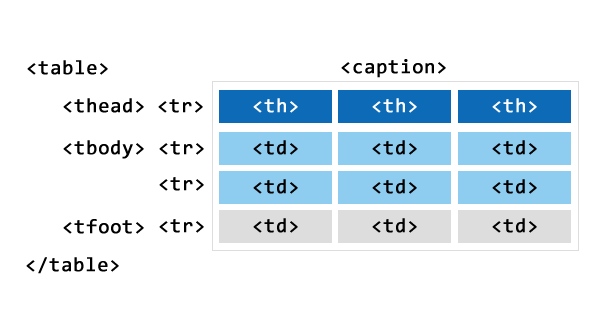
HTML značky tabulky
Nejjednodušší tabulku jde vytvořit třemi značkami – <table>, <tr> a <td> (tabulka, řádek, buňka).
Pro komplikovanější výtvory se hodí znát ještě <th> (buňka v hlavičce), <thead>, <tbody> a <tfoot> (členění tabulky na záhlaví, tělo a zápatí).
K uvedení popisku tabulky potom existuje značka <caption>.

Nakonec pro snadnou správu sloupců tabulky slouží zřídka používané značky <col> (sloupec) a <colgroup> (skupina sloupců).
<table>
Obal celé tabulky. Bez jeho uvedení se ostatní tabulkové značky budou ignorovat.
Z historických důvodů funguje na značce <table> řada presentačních atributů pro nastavení rámečku, pozadí, zarovnávání a další. Všechny jsou zavržené a lze je bez problému nahradit CSS ekvivalenty.
<tr>
Table row je řádek tabulky. Podle specifikace má povinnou počáteční a volitelnou koncovou značku. V praxi si prohlížeče poradí i při vynechání počáteční značky, takže jednořádkovou tabulku jde zapsat jako:
<table>
<td>První buňka
<td>Druhá buňka
</table>Většinou je ale řádků potřeba více, takže je nutné <tr> používat.
Ukázka – tabulka bez <tr>
<td>
Samotná buňka tabulky, kam se píše obsah. Koncová značka je volitelná.
Zajímavé jsou atributy rowspan a colspan sloužící k slučování buněk tabulky.
V následujícím příkladu bude buňka v prvním řádku tabulky roztažena přes dva sloupce řádku následujícího (ukázka):
<table>
<tr>
<td colspan="2">
Přes dva sloupce
</td>
</tr>
<tr>
<td>První</td>
<td>Druhá</td>
</tr>
</table>
Sloučení buněk po řádcích by vypadalo následovně (ukázka):
<table>
<tr>
<td rowspan="2">
Přes dva řádky
</td>
<td>Vedle</td>
</tr>
<tr>
<td>Pod vedle</td>
</tr>
</table>
<th>
Zvláštní typ buňky, který funguje obdobně jako <td> (včetně slučování pomocí colspan a rowspan). Používá se pro označení názvu popisující data v sloupci (typicky v záhlaví). V prohlížečích se automaticky zobrazuje tučně.
<thead>
Záhlaví tabulky. Vkládá se do značky <table>. Zajímavost značky pro záhlaví je v tom, že obsahu bude nahoře i v případě, že je fysicky v kódu až dole.
Značka je nepovinná. Nemusí se vůbec uvádět, protože tabulka může být i bez záhlaví.
<tbody>
Tělo tabulky. Značka je nepovinná. Pokud jsou v tabulce řádky a buňky mimo <thead> nebo <tfoot>, tělo tabulky se v HTML DOMu vytvoří automaticky i bez uvedení <tbody> v kódu.
Značku <tbody> jde umístit do tabulky několikrát, může se to hodit:
Občas se hodí, že
<tbody>může být v jedné tabulce vícekrát. Dají se tak logicky seskupit bloky řádků a několikrát mi to usnadnilo programování v javascriptu či stylování.— Kajman
<tfoot>
Slouží pro zápatí tabulky. Patří do značky <table> a obsah v <tfoot> se zobrazí na konci tabulky nezávisle na umístění v HTML kódu.
<caption>
Slouží pro popisek vysvětlující obsah tabulky.
Ve výchozím stavu se zobrazuje nad tabulkou nezávisle na umístění v HTML kódu.
Toto umístění jde změnit ne moc známou a používanou CSS vlastností caption-side od Internet Exploreru 8.
caption {
caption-side: bottom;
}Dříve se to dělalo HTML atributem align="bottom". Ve Firefoxu jde <caption> umístit i vlevo či vpravo hodnotami left a right.
<col>
Značka <col> se zdá být skoro k ničemu. Jde ale použít k pohodlnějšímu stylování všech buněk ve sloupci.
V následující ukázce budou mít buňky „Druhá“ šedivé pozadí.
<table>
<col><col style="background: gray">
<tr>
<td>První</td><td>Druhá</td>
</tr>
<tr>
<td>První</td><td>Druhá</td>
</tr>
</table>
Značka <col> se tak hodí pro elegantní zvýraznění sloupců tabulky JavaScriptem po najetí myší.
Přes atribut span jde obsáhnout jedním <col>em více sloupců. Následující kód proto obarví dva sloupce tabulky do šedivé barvy:
<col span="2" style="background: gray">Díky pokročilým CSS selektorům n-tého elementu jde ale celkem snadno barvit sloupce jen pomocí CSS:
td:nth-child(2) {
background: gray
}<colgroup>
Element <colgroup> slouží jako obal jednotlivých značek <col>. Při jeho neuvedení v HTML kódu a použití značek <col> se <colgroup> vytvoří automaticky sám.
Když se do tabulky vloží bez <col>, bude fungovat stejně jako značka <col>.
„Skupin sloupců“ může být v kódu i víc.
Pro pochopení rozdílu <colgroup> a <col> poslouží následující ukázka.
Související články

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.
