
CSS zarovnání vertical-align
Vertikální zarovnání řádku nebo buňky tabulky.
CSS vlastnost vertical-align slouží k svislému zarovnávání. Ošemetné na ní je, že funguje jen za určitých podmínek.
-
Zarovnává se umístění
inline/inline-blockelementu na řádek. -
Zarovnává se obsah buňky tabulky (ať již element
<td>nebo cokoliv sdisplay: table-cell).
Zarovnání řádku
Zarovnání se často hodí pro elementy nižší než řádek jako ikonky:
- Ikona vedle odkazu – jak přidat a zarovnat ikonku vedle odkazu
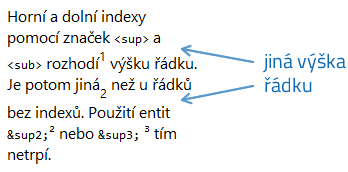
Další případ, kde se vertical-align používá jsou horní a dolní indexy, které ve výchozím zobrazení rozhazují výšku řádků:

Možné hodnoty
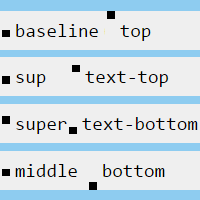
Na následující ukázce je vidět zarovnání malého čtverečku do řádku klíčovými slovy:
baseline (výchozí)sub (dolní index)super (horní index)middle (střed)top (nahoru na řádek)bottom (dolů na řádek)text-top (nahoru dle textu)text-bottom (dolů dle textu)V některých případech se mohou některé způsoby zarovnání chovat totožně. Typicky, když je nízká výška řádku (line-height), bude top a text-top na stejném místě.
Byl-li by zarovnávaný element velký přes celý řádek nebo i víc, vertical-align se bude projevovat trochu podivně.
Kromě klíčových slov je možné používat i délkové jednotky a procenta. Ty se odvíjí od výchozího umístění baseline. Kladné hodnoty posunou element směrem nad baseline, záporné pod baseline.
Zarovnání v tabulce
Kromě řádku jde zarovnávat i obsah v buňce tabulky.
Zpravidla se používají hodnoty top, bottom a middle nastavované pro buňky:
| middle | top | výchozí |
| bottom |
Zarovnání v <div>u
Konstrukce vertical-align: middle se dá použít pro svislé centrování:
Světle šedý obal má nastavenou výšku, display: table-cell a vertical-align: middle.
Naprosto klíčové je použít tabulkové zobrazení table-cell pro obalující <div>, jinak se vertical-align neprojeví.
Související články


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.

