
HTML značka <select>
Popis, možnosti a vylepšení rozbalovacího výběru, HTML značky <select>.
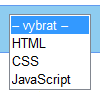
Značka <select> se běžně používá ve formulářích pro roletový výběr více položek. Jednotlivé položky se zapisují do nepovinně párových značek <option>.
Rozbalení <select>u
Rozbalovací seznamy bývají na stránkách podle mého názoru často zneužívány. Myslím tím situaci, kdy má rozbalovací výběr jen pár položek, ale je kvůli jejich odkrytí nutno nejprve kliknout. V takovém případě mi přijde vhodnější použít pár radio přepínačů (<input type=radio>).
Kromě horší použitelnosti se značka <select> i hůře styluje.
Rozbalení po najetí myší
Trochu pomoci si teoreticky lze JavaScriptem a provést rozbalení po najetí myši. (Využívá se nastavení atributu size podle počtu vnořených položek spolu s absolutním posicováním.)
Otázka je, jestli je to skutečně pomoc — narušení výchozího chování může být matoucí.
Získání vybrané položky JavaScriptem
Možný důvod, proč tvůrci webů upřednostňují roletový výběr, je jeho snadné zpracovávání JavaScriptem. Získání vybrané volby je otázkou jednoduchého:
document.getElementById('jmenoSelectu').valuePřípadně:
document.formular.jmenoSelectu.valueU <input type=radio> je nutné projít cyklem všechny dané <input>y a hlídat u nich vlastnost checked (či použít nástroj typu jQuery — $('input[name=jmeno]:checked').val()).
Vybraný element
Někdy je potřeba vybrat ze <select>u celý vybraný element <option>, to jde pomocí vlastnosti selectedIndex:
function vybranyOption(select) {
// první element „– vybrat –“ se bere jako nic
if (select.selectedIndex == 0) return false;
// vrátí se vybraný element
return select.options[select.selectedIndex];
}Co si myslíte o tomto článku?
Diskuse
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.
