
Atribut autocapitalize
HTML atribut autocapitalize slouží k nastavení automatického přepnutí na velká písmena u dotykových klávesnic.
Softwarové dotykové klávesnice na obrazovce se snaží přizpůsobit kontextu:
U políčka <input> tomu může napomoci atribut type – například hodnota email přidá na klávesnici zavináč, typ number nebo tel zajistí číselnou klávesnici a podobně.
- Nejčastější chyby formulářů: Zbytečně obecné atributy type
Klávesnice dotykových zařízení se zpravidla automaticky snaží chytře přepínat na velká písmena.
HTML atribut autocapitalize potom dovoluje mít chování tohoto přepínání plně pod kontrolou.
Využití
Pokud chce návštěvník například zadat své jméno, automatické přepnutí na velká písmena pro první znak ocení.

Stejně tak při odřádkování v <textarea> se zvětšení písmen hodí. Protože nový odstavec nejspíš bude začínat velkým písmenem.
V některých případech, jako je třeba zadávání hesla, je ale automatická změna velikosti nežádoucí. Proto je dobré v závislosti na účelu políčka určit optimální chování.
Zápis
Atribut autocapitalize jde použít u 3 HTML značek:
<form>– nastavení zdědí všechny níže uvedené prvky formuláře,<input>,<textarea>
Výchozí stav nastane bez uvedení atributu autocapitalize – tedy prohlížeč zvětšuje klávesnici dle svého uvážení. To se projevuje zvětšováním prvního písmena ve větě nebo v odstavci u značky <textarea>.
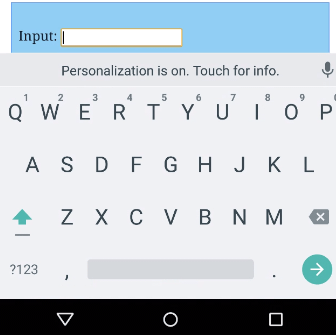
Ukázka bez nastaveného autocapitalize:
Možné hodnoty atributu:
none– vypnutí zvětšení písmen-
Zrušení automatické změny velikosti je asi nejčastěji používané:
Někdy se lze setkat se starší podobou pro vypnutí – hodnotou
off. Ta je označená jako deprecated a neměla by se používat. V prohlížečích funguje. sentences-
Klávesnice bude automaticky zvětšena po ukončení věty. Tečkou. Vykřičníkem! Otazníkem? Hodnota
sentencesodpovídá výchozímu chování (tj. neuvedeníautocapitalize). words-
Zvětšení Po Konci Slova. Hodí se třeba pro políčko Jméno a příjmení, kde se po mezeře automaticky přepne na velká písmena.
Větší uplatnění najde
autocapitalize="words"v angličtině, kde se první velká písmena běžně používají u všech slov nadpisů a názvů. characters-
Při použití
autocapitalize="characters"bude výsledkem KŘIČÍCÍ TEXT, jako by uživatel použil klávesu CapsLock.Využití? Možná při zadávání bezpečnostních kódů, které jsou celé velkými písmeny. Jinak je většinou UKŘIČENÝ TEXT nežádoucí.
Hodnoty on/off
Starší návrhy počítaly u autocapitalize s dvěma hodnotami:
on(výchozí) – automatické zvětšení zapnutéoff– vypnuté
Novější implementace potom vůbec nepočítá s hodnotou on, kterou nedává smysl používat, když jde o výchozí chování.
Hodnota off je potom nahrazena za none.
off– vypnutí zvětšení písmen-
on– zapnutí zvětšení písmen-
Chová se stejně jako bez
autocapitalizenebo při uvedeníautocapitalize="sentences".
Podpora
- Chrome 43+ na Androidu
- Safari na iOS 5+
- Edge Mobile ve Windows Phone nepodporuje
autocapitalizevůbec
Podpora v mobilních prohlížečích není úplně 100%, ale to příliš nevadí, protože chytré automatické měnění velikosti nabízených kláves není klíčová vlastnost, ale spíš příjemné vylepšení.
A nakonec se s nepodporou nedá v podstatě nic dělat.
Odkazy jinam
- Chrome Platform Status: autocapitalize
- Safari HTML Reference: autocapitalize
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.
