
Tailwind CSS
CSS framework pro stylování webů přes utility třídy.
Tailwind je CSS framework, který umožňuje kompletně nakódovat web bez toho, aby bylo potřeba psát jakékoliv CSS.
Zatímco například jiný populární framework Bootstrap přináší základní nastavení typografie a předpřipravené komponenty, Tailwind na to jde jinou cestou a jen nabízí obecné utility třídy pro kompletní vlastní stylování.
Utility třídy
Celá myšlenka je postavena na tom, že jsou v CSS předpřipravené jednoduché universální CSS třídy pro prakticky každou kombinaci vlastnost: hodnota.
CSS se potom nepíše k jednotlivým selektorům ve stylu:
.komponenta {
text-align: center;
padding: 1rem;
color: red;
}Místo toho se na HTML prvek rovnou aplikují příslušné třídy a do CSS se vůbec nezasahuje. Takže ekvivalentní zápis vypadá zhruba následovně:
<div class="text-center p-4 text-red-500">Před lety se tento přístup nazýval jako expresivní CSS.
Inline styly
Na první pohled to dost připomíná používání inline stylů přes HTML atribut style:
<div class="text-align: center; padding: 1rem; color: red">Má to ale oproti tomu značné výhody:
-
Člověk je omezen na několik předpřipravených velikostí/rozměrů/barev apod. Takže je výsledek relativně visuálně konsistentní.
Není možné si dělat úplně cokoliv (alespoň ve výchozí konfiguraci).

-
Styly těchto předpřipravených tříd lze snadno hromadně změnit úpravou konfigurace.
-
Responsivita – Tailwind třídy jsou responsivní a používají mobile first přístup.
Bleskurychle tak lze vytvářet responsivní komponenty.
Následující kód zarovná text na střed a od
sm(výchozí šířka 640 px) vlevo díky@mediapravidlům.<div class="text-center sm:text-left"> -
Uživatelské stavy jako
:hover,:focusa podobně. Zapisují se jednoduše s názvem stavu a dvojtečkou před vlastnost.<button class="bg-red-500 hover:bg-red-700"> -
Tmavý režim – stačí před třídu přidat
dark:, je možné kombinovat i se stavy nebo responsivními breakpointy.Takže třída
lg:hover:dark:bg-red-700se aplikuje na velkých obrazovkách ve tmavém režimu po najetí myší.
Další užitečné vlastnosti
Tailwind nabízí další zajímavé vlastnosti usnadňující stylování, namátkou:
-
Odsazení přes
margin(m-*) apadding(p-*). -
Animace, transformace a
transition– jsou připravené základní animace jako otáčení (animate-spin), pulsování (animate-pulse) a další.Rotace objektu je otázka přidání třídy
rotate-*.Díky
transitionmohou být přechody plynulé.
Kompletní přehled je v dokumentaci.
Velikost CSS
Velikost minifikovaného spojeného Tailwind CSS souboru je někde kolem 3 MB (gzipovaného cca 300 kB). To je na jednu stranu hrozně moc, na stranu druhou je doporučené používat knihovnu PurgeCSS, která je již zabudovaná.
Díky tomu se projde HTML kód a ponechají se pouze ty CSS třídy, které se používají.
Výsledkem je (v závislosti na projektu) obvykle velmi malé výsledné CSS v řádech jednotek či nízkých desítek kB.
Obvykle je výsledek datově lepší, než při psaní veškerého CSS do vlastních selektorů.
Odstraňovat nepoužité CSS umí Tailwind i tzv. just in time během vývoje, slouží k tomu JIT mode.
// tailwind.config.js
module.exports = {
mode: 'jit',
purge: [
// ...
],
theme: {
// ...
}
// ...
}Nehrozí tak zpomalení a zanesení DevTools hromadou zbytečných nepoužitých tříd.
Opakování tříd v HTML
Používání vlastních CSS selektorů je dobré k tomu, že jde styly snadno znovupoužívat v HTML kódu.
Do kódu se píše něco jako:
<div class="nadpis">Místo neustálého opakování:
<div class="text-center p-4 text-red-500">Opakovat více stejných utility tříd v žádném případě není dobré dělat a Tailwind nabízí 2 možná řešení, jak se tomu vyhnout:
-
Konstrukce
@apply– třídy z HTML stačí přesunout do běžného CSS selektoru za klíčové slovo@applya v kódu používat vlastní selektor místo utilit tříd:.nadpis { @apply text-center p-4 text-red-500 }Případně lze vlastní selektory se styly zapsat přímo do konfigurace.
-
Šablonovací/komponentový systém – při použití dobrého šablonovacího nástroje není
@applypříliš potřeba používat.V JS frameworcích typu Reactu, Vue nebo Svelte se přímo z
<div class="text-center p-4 text-red-500">může udělat komponenta<Nadpis>a opakovaně ji používat, kde je potřeba.Případně si třídy uložit někam do JS konstanty a naimportovat, kde je potřeba:
const nadpis = 'text-center p-4 text-red-400'
(Ne)omezené možnosti
V Tailwindu jde nakódovat asi 99 % myslitelných věcí.
Díky hranatým závorkám jde ve specifických případech zapisovat i libovolné vlastní hodnoty.
Třeba posunout něco o 13 pixelů:
<div class="relative top-[13px]">Nebo si nastavit vlastní barvu:
<div class="md:hover:text-[#ff0000]">Navíc to všechno funguje se stavy, @media pravidly atd. Tailwind automaticky pro tyto konstrukce vygeneruje příslušné třídy.
Vlastní věci jde případně přidávat jako pluginy do konfigurace.
A koneckonců pořád nic člověku nebrání použít přímo style atribut nebo vlastní selektor.
WYSIWYG editory a uživatelský obsah
Zadává-li se obsah do stránky prostřednictvím nějakého WYSIWYG editoru nebo je zdrojem třeba text v Markdownu, nejsou běžné utility třídy moc použitelné.
Musely by se nějak naroubovat na strukturovaný obsah.
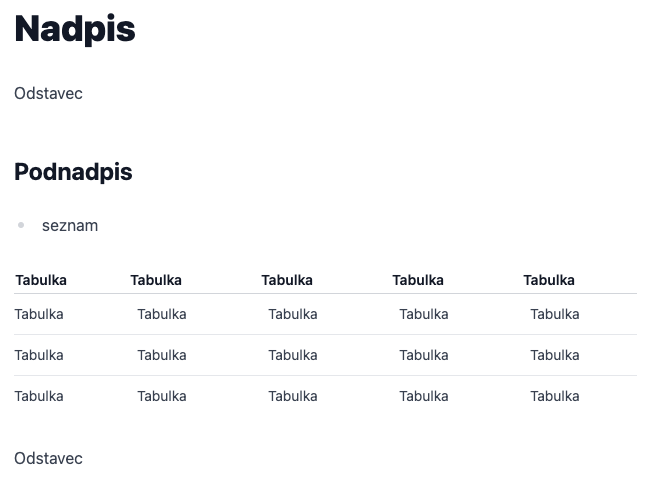
Tento problém řeší typography plugin. Díky tomu stačí takový obsah obalit do rodiče s třídou prose:
<div class="prose">
Uživatelský obsah
</div>A prvky uvnitř jako nadpisy, odstavce, seznamy atd. dostanou hezčí styl. Ukázka

Pokud výchozí styl nevyhovuje, jde ho snadno změnit v konfiguraci, opět bez žádného psaní vlastního CSS.
Podpora v editorech
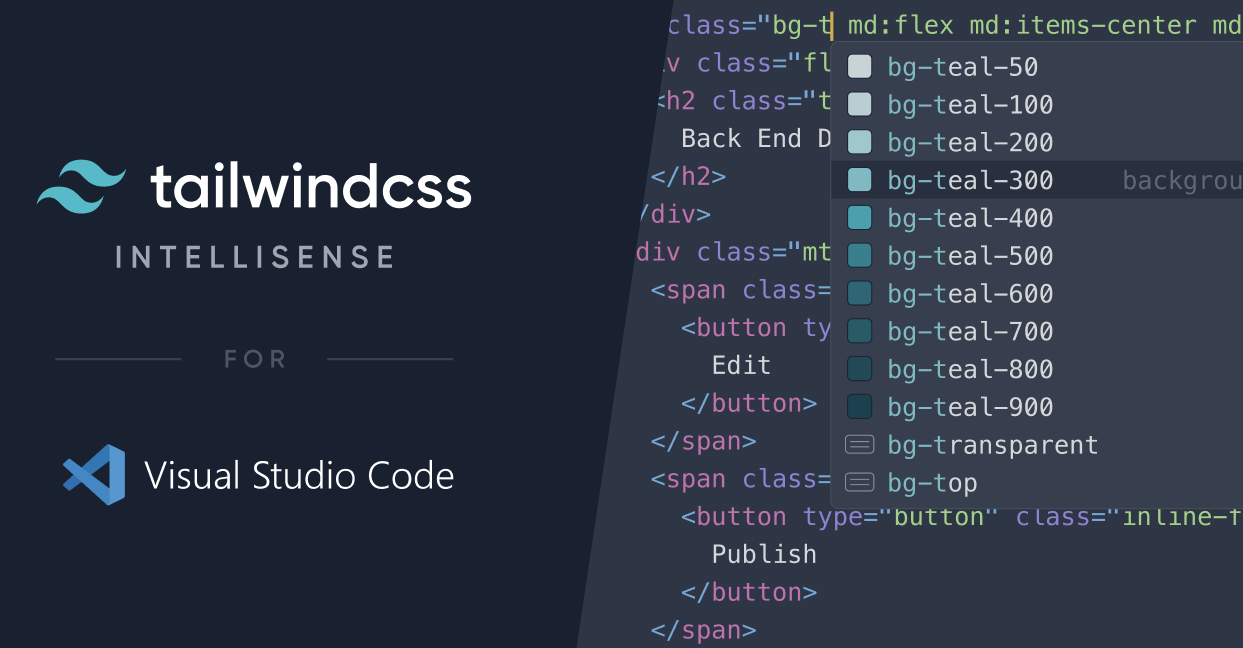
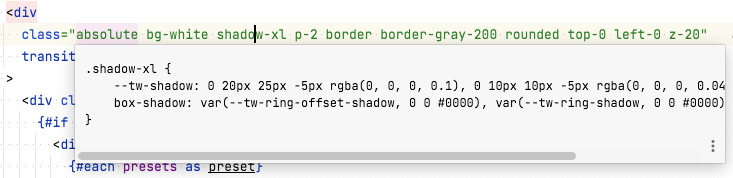
Tailwind CSS má i dobrou podporu v editorech. Existují rozšíření do VS Code i JetBrains editorů jako je PhpStorm/WebStorm.

Editor tak bude spolehlivě napovídat Tailwind utility třídy.
Dokonce i rovnou u nich zobrazovat výsledné CSS:

Závěr
Pokud je možné v projektu používat vlastní komponenty (popř. sdílené části šablon) a odstraňovat při buildu nepoužívaný kód, neexistuje moc důvodů proč Tailwind nepoužít.
Prakticky všechny dřívější nevýhody utility tříd jsou vyřešeny.
I kdyby byl člověku nesympatický zápis stylů do HTML atributu class (popř. className v Reactu), může se Tailwind hodit alespoň na nějaké drobnosti jako grid, odsazení apod.
Díky PurgeCSS zůstane jen to použité a nenafoukne se tak datová velikost výsledného CSS.
Kromě výhody v rychlejší práci pro vývojáře bude nejspíš styl webu postavený v Tailwindu i lepší pro návštěvníka díky rychlejšímu načtení stránky.
Proč Tailwind nepoužívat
Moc důvodů nevidím.
Možná jde jen o módní vlnu.
Ze začátku je trochu nezvyk psát specifické zkratky HTML tříd místo klasického CSS.
U starého projektu může být komplikovanější mít automatické promazávání nepoužívaných stylů nebo mít dobře znovupoužitelné JS komponenty s HTML třídami.
Pokud projekt nepotřebuje vlastní stylování, ale používá nějakou hotovou UI knihovnu – např. Vuetify – asi není potřeba ještě připojovat Tailwind.
Odkazy jinam
- Vzhůru dolů: Tailwind CSS: další evoluční krok pro CSS frameworky
Související články



Recense: Vzhůru do (responzivního) webdesignu
Martin Michálek vydal další knihu o současné tvorbě webu, tentokrát kromě e-booku i na papíře. Jaká je?