
Zvýraznění sloupců/řádků tabulky po najetí
Jak při najetí myší na tabulku zvýraznit příslušné sloupce a řádky.
U rozsáhlejších tabulek může být obtížnější udržet přehled o tom, co k čemu patří. Pomůže zvýraznění sloupců a řádků po najetí myší.
Zvýraznění řádků
Zvýraznit po najetí celý řádek (<tr>) jde velmi jednoduše s využitím pseudo-třídy :hover.
tr:hover {
background: yellow;
}Mají-li buňky (<td>) nastavenou nějakou barvu, je nutné barvit až přímo tr:hover td, jinak by :hover celého řádku nebyl vidět.
| Text | Text |
| Text | Text |
| Text | Text |
Zvýraznění sloupců
Hover efekt pro sloupce je o poznání těžší. Existuje sice značka <col>, díky které jde efektivně stylovat celé sloupce, ale neumí odchytnout :hover.
Nabízí se tedy dvě řešení:
- JavaScriptem zjistit pořadí sloupce, kde je kursor myši, a nastavit příslušnému
<col>zvýrazňující třídu. - Zvýraznění zajistit absolutně posicovanými pseudo-elementy
:before/:after.
Zvýraznění sloupce JavaScriptem
-
Při pohybu myši v tabulce (
onmousemove) se z objektueventzjistí jehotarget(cílový element). -
Pokud cílový element bude buňka (
<td>), zjistí se její pořadí z vlastnosticellIndex. -
Podle indexu se najde příslušný
<col>a přidá se mu třída pro zvýraznění. -
Je nezbytné, aby buňky tabulky neměly nastavené pozadí, jinak pozadí nastavené pro
<col>nebude vidět. -
Docílit zrušení zvýraznění při odjetí myší jde při události
onmouseoutnebo obalením<div>em s mírnýmpaddingem, který označení „vyčistí“, protože není buňka tabulky.
| Text | Text | Text |
| Text | Text | Text |
| Text | Text | Text |
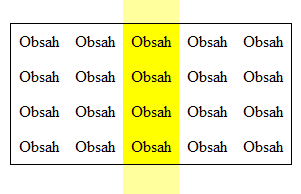
Označení sloupce v CSS
-
Buňkám se přidá relativní posice.
-
Při
:hoveru se zobrazí absolutně posicovaný pseudo-element:before. Ten bude mít pozadí v barvě zvýraznění, 100% šířku a hodně vysokou výšku, aby bezpečně přesáhla výšku tabulky.
-
Protože by tento absolutně posicovaný zvýrazňovač vylézal z tabulky, přidá se:
table { overflow: hidden; } -
Pro umístění zvýrazňovače „za text“ se přidá záporný
z-index.
Těžko soudit, které řešení je lepší. Čistě CSS způsob je možná trochu snazší na implementaci (stačí pouze přidat CSS), spoléhání se na velkou výšku ale není úplně stoprocentní.
Generování CSS
Další možnost je vytvoření stylů pro zvýraznění každého sloupce (pomocí selektoru :nth-child) a při najetí měnit jen třídu tabulky podle aktivního sloupečku.
.sloupec-1 td:nth-child(1),
.sloupec-2 td:nth-child(2),
.sloupec-3 td:nth-child(3) {
background: yellow;
}Vygenerovat podobné CSS je ideální nějakým CSS preprocesorem, co umí cykly.
Hrubá síla
Funkční by zřejmě bylo i procházení všech buněk tabulky a měnění tříd, ale obával bych se problémů s výkonem u větších tabulek.
Co si myslíte o tomto článku?
Diskuse
Související články

Šachovnicový výpis položek
Jak vypsat položky sestávající ze dvou sloupců, aby se pořadí sloupců střídalo.

Responsivní tabulky
Co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech.


Centrování na webových stránkách
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.