
Responsivní tabulky
Co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech.
Přestože éra tabulkových layoutů a jejich nahrazení <div>y (CSS layouty) způobila u mnoha tvůrců tabulkový odpor, pořád stará dobrá tabulka má na stránce místo.
Problém ale nastává při snaze vytvořit responsivní web. Na malou obrazovku se těžko vícesloupcová tabulka vejde. Co stím?
Zjednodušení tabulky
První možnost je zkusit tabulku zjednodušit, tj. některé sloupce vypustit nebo texty odkazů/tlačítek nahradit obrázky (ikonami). Ideálně s co nejmenší ztrátou informací.
Vezmeme-li si jako příklad tabulku uživatelů.
| Jméno | Popis | Funkce | Akce | |
|---|---|---|---|---|
| Běžný Uživatel | bezny@uzivatel.cz | Popis běžného uživatele. | Uživatel | |
| Franta Fytopuf | franta@fytopuf.cz | Popis běžného fytopufu. | Rostlinář | |
| Nejlepší Trenér | strouhanka@kobercovka.cz | Dlouhý popis nejlepšího trenéra. | Reservoár | |
| Žerou Děti | junior@plzen-wd40.cz | Popis | Klaun |
- Popis můžeme na malé obrazovce (ukázka – zmenšit pod 500px).
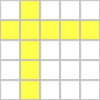
- Funkci lze znázornit podbarvením buňky anebo ikonou.
- Obdobně akce mohou být na mobilu jen menší ikonou.
„Vypnout“ nebo přestylovat celé sloupce jde nejlépe po staru nastavením tříd pro všechny buňky nebo přes selektor n-tého potomka (více o stylování tabulek je na samostatné stránce).
th:nth-child(3), td:nth-child(3) {display: none;}Výše uvedený kód pro zmizení třetího sloupce sice bude fungovat až od IE 9, ale to nás při optimalisaci pro mobilní zařízení nemusí moc trápit. Starší IE je na mobilech raritní.
Horizontální posuvník
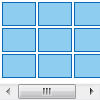
Asi nejjednodušší řešení je u tabulky, která se na obrazovku nevejde, zobrazit posuvník. Zabrání se tak rozpadnutí stránky, ale použitelnost nebude nejelepší.
Stačí k tomu tabulku obalit <div>em s max-width: 100%; overflow: auto:
| Jméno | Popis | Funkce | Akce | |
|---|---|---|---|---|
| Nejlepší Trenér | strouhanka@kobercovka.cz | Dlouhý popis nejlepšího trenéra. | Reservoár | |
| Žerou Děti | junior@plzen-wd40.cz | Popis | Klaun |
„Rozlámání“ tabulky
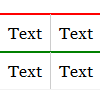
Pokud zjednodušení není možné nebo dostatečné, nezbývá než tabulku zrušit. Zkrátka ji rozlámat do podoby, že jednotlivé řádky budou pod sebou.
| Jméno | Popis | Funkce | Akce | |
|---|---|---|---|---|
| Běžný Uživatel | bezny@uzivatel.cz | Popis běžného uživatele. | Uživatel | |
| Franta Fytopuf | franta@fytopuf.cz | Popis běžného fytopufu. | Rostlinář |
Zrušení tabulky je možné třeba nastavením display: block pro všechny tabulkové elementy (nezapomínat na <tbody>).
@media screen and (max-width: 600px) {
/* rozlámání tabulek */
td, th, tr, thead, tbody, tfoot, table {display: block}
}Doplnění popisků
Pokud by srozumitelnost tabulky byla bez popisků nedostatečná, můžeme je CSS vlastností content.
A to buď CSS deklarací ve stylu:
.popisky td:nth-of-type(1):before {content: "Popis první buňky"}
.popisky td:nth-of-type(2):before {content: "Popis druhé buňky"}Nebo přiřazením popisků do vlastních atributů všech buněk a následné dolování přes content: attr(vlastni-atribut). To by mohlo zajistit i pár řádku JavaScriptu.
Transformace tabulky
Poslední možnost je tabulku projít skriptem a převést ji třeba na definiční seznam (značka <dl>), případně ji převést už na straně serveru při detekci mobilního prohlížeče.
Odkazy jinam
- Elvery.net – Responsive Tables Demo
- Zurb.com – Responsive Tables
- CSS-Tricks – Responsive Table
- RWD List to Table
- Sitepoint: The Ancient Sumerians, Tablet Computing and HTML Tables
Související články

Zvýraznění sloupců/řádků tabulky po najetí
Jak při najetí myší na tabulku zvýraznit příslušné sloupce a řádky.

Šachovnicový výpis položek
Jak vypsat položky sestávající ze dvou sloupců, aby se pořadí sloupců střídalo.


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.