
Šachovnicový výpis položek
Jak vypsat položky sestávající ze dvou sloupců, aby se pořadí sloupců střídalo.
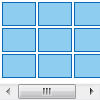
Cílem je vytvořit výpis položek, kdy obrázek a jeho popis je na střídačku. Na lichém řádku je popis vlevo a obrázek vpravo, na sudém řádku obráceně.
- Výška obrázku i textu je neznámá.
- Někdy může být vyšší obrázek, jindy text.
- Výška řádku je určena tím, co je vyšší.
- Nižší položka je potom svisle centrovaná.
- Při zobrazení na malé obrazovce, kdy se obrázek a popis nevejdou vedle sebe, má být vždy popis nad obrázkem.
Mělo by to vypadat nějak takto:

Centrování
Kvůli svislému centrování je jasné, že bude třeba použít tabulkové hodnoty vlastnosti display. Šlo by použít i flexboxy, ale ty fungují až od IE 10.
Vytvoří se tedy CSS tabulka:
.tabulka {
display: table;
width: 100%;
}
.radek {
display: table-row;
}
.bunka {
display: table-cell;
vertical-align: middle;
width: 50%;
text-align: center;
}Pro zobrazení na malých zařízeních se potom tabulka „rozláme“.
@media (max-width: 600px) {
.bunka, .radek, .tabulka {
display: block;
width: auto;
text-align: left;
}
}Prohození sloupců
Po vycentrování zbývá jen prohodit sloupce sudých řádků. Od IE 9 pro jejich zaměření funguje selektor n-tého potomka:
.radek:nth-child(even) {
/* styly pro sudý řádek */
}To even znamená anglicky sudý, lichý je potom odd. Pro případnou funkčnost v IE 8 je nutné příslušné třídy přidat ručně (serverovým skriptem).
Vlastnost transform: translate
Od IE 9 jde používat tzv. CSS transformace. Jedna z nich se jmenuje translate a umí přesouvat objekty na stránce.
Na sudých řádcích potom takto můžeme obsah vlevo dostat doprava posunutím o 100 % šířky:
transform: translate(100%, 0);Analogicky dostat obsah zprava doleva. Tentokrát odečtením 100 % šířky:
transform: translate(-100%, 0)Druhý parametr funkce translate určuje svislé posunutí, to je nulové, protože potřebujeme posouvat jen vodorovně.
Relativní posicování
Podobného efektu jde ale obdobným způsobem docílit i relativním posicováním s daleko lepší podporou.
Změna směru textu
S originálním řešením přišel Chamurappi. To spočívá ve využití CSS vlastnosti direction, která určuje, jestli je text psán (standardně) zleva doprava (ltr – left to right) nebo naopak zprava doleva (rtl – right to left).
Když totiž tabulce nastavíme direction zprava do leva, prohodí se pořadí sloupců. Pro buňky se direction zase vrátí, aby se text správně zobrazoval, a sloupce jsou elegantně prohozeny.
Měnit direction je nutné pro celou tabulku, nestačí to jen pro samostatný řádek.
Tento postup jde kromě skutečných tabulek využít i u „CSS tabulek“, čímž vznikne asi nejlepší řešení tohoto problému.
Související články

Zvýraznění sloupců/řádků tabulky po najetí
Jak při najetí myší na tabulku zvýraznit příslušné sloupce a řádky.

Responsivní tabulky
Co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech.


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.