
Stylování HTML tabulek
Jednoduché barvení a další stylování značky <table>.
Barvení
Obarvit řádek lze nastavením backgroundu pro řádek (<tr>) nebo přímo pro buňku (<td>).
tr.pozadi {background: red}
/* nebo */
td.pozadi {background: red}
Při barvení sloupců už zbývá jen <td> nebo použít značky <col> a nastavit jim třídu. Takto se vybarví 4. sloupec.
<table>
<col span=3>
<col class=pozadi>
<tr>
<td>
…
</table>| Text | Text | Text | Text |
| Text | Text | Text | Text |
| Text | Text | Text | Text |
Pseudo-třída first-child
Tímto si lze výrazně ulehčit práci, vlastnost :first-child funguje už od Exploreru 7.
td:first-child + td {background: yellow}
A druhý sloupec bude žlutý.
| Text | Text | Text | Text |
| Text | Text | Text | Text |
V CSS 3 je k disposici přímo selektor n-tého prvku, s možností například přímo odlišit sudý a lichý řádek. Funguje ale až od IE 9:
tr:nth-child(odd) {background: green}Ve starších prohlížečích lze tuto funkčnost simulovat právě pomocí first-child / selektoru sourozence (něco + něco). I když pro hodně velkou tabulku kód značně nabobtná. V takovém případě může být lepší použít řešení na straně serveru.
Pseudo-třída :hover
Zvýraznit celý řádek při najetí myší lze pomocí tr:hover {background: green}. Funkční od Exploreru 7.
| Text | Text | Text | Text |
| Text | Text | Text | Text |
Jak po najetí zvýraznit příslušné řádky i sloupce:
Rámečky řádků/buněk pomocí border
Tady panuje menší zrada, tj. při slévání rámečků (zmíně níže) ve starších Explorerech (do verse 7) nelze rámeček přidat přímo <tr>, ale je třeba jej nastavit pro tr td. Při neslévání (border-collapse: separate) to přímo přes <tr> nejde v žádném prohlížeči.
Ve starších IE než 8 by měl být vidět jen rámeček zelený.
| Text | Text | Text | Text |
| Text | Text | Text | Text |
Vlastnosti table-layout a border-collapse
table-layoutVýchozí hodnota je
auto, je možné přepnout nafixed– to zajistí, že tabulka bude více respektovat zadané rozměry sloupců.border-collapseVýchozí hodnota je
separate, je možné přepnout nacollapse– to zajistí „slití“ rámečků k sobě.Text Text Text Text Text Text Text Text Normálně jsou rámečky následující (dvojité –
separate):Text Text Text Text Text Text Text Text
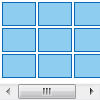
Fixní záhlaví tabulky
U dlouhých tabulek může být žádoucí záhlaví zafixovat a dlouhý obsah omezit výškou a přidat mu posuvník.
Řešení spočívá v rozdělení tabulky na dvě části (<thead> – záhlaví a <tbody> – obsah s posuvníkem).
| Jméno | |
|---|---|
| Běžný Uživatel | bezny@uzivatel.cz |
| Franta Fytopuf | franta@fytopuf.cz |
| Nejlepší Trenér | strouhanka@kobercovka.cz |
| Žerou Děti | junior@plzen-wd40.cz |
Související články

Zvýraznění sloupců/řádků tabulky po najetí
Jak při najetí myší na tabulku zvýraznit příslušné sloupce a řádky.

Šachovnicový výpis položek
Jak vypsat položky sestávající ze dvou sloupců, aby se pořadí sloupců střídalo.

Responsivní tabulky
Co udělat s tabulkami, aby se rozumně zobrazovaly na mobilech/tabletech.
