
Části webu přes celou šířku
Jak jen některé části webu roztáhnout přes celou šířku.
Rozlišení monitorů často nabízí mnohem větší šířku, než by pro webovou stránku stačila – pokud je na stránce hodně textového obsahu, stejně není s ohledem na čitelnost rozumné mít text v dlouhých řádcích.
- Responsivní design webu: Maximální délka řádků kolem 80 znaků
Proto se maximální šířka zpravidla omezuje. Slouží k tomu CSS vlastnost max-width.
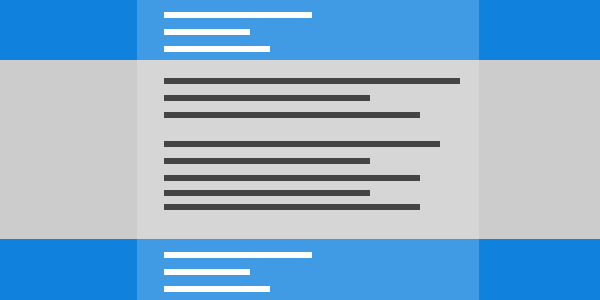
Někdy se pro atraktivnější vzhled roztahují hlavička, patička nebo nějaká jiná část přes celou šířku s tím, že samotný obsah má šířku omezenou a je vycentrován.

CSS řešení
Docílit roztažení mimo hlavní centrovaný blok jde více způsoby.
Jako výchozí bod může posloužit tento obyčejný centrovaný layout s maximální šířkou:
Obrázkové pozadí
Na vršek a spodek webu se nastaví barevné pozadí o výšce hlavičky/patičky. Právě kvůli nutnosti pevné výšky se jedná o řešení hodně nepraktické.
Nastavování výšky na pevnou hodnotu ve většině případů nevěstí nic dobrého.
Posicování
Vytvořit barevné pozadí pomocí absolutního posicování se hodí zvlášť v případě, kdy by bylo problematické upravovat HTML kód.
Toto řešení využívá toho, že se na základě výšky patičky/hlavičky vytvoří element s hodně velkou šířkou, nastaví se mu levá záporná posice a pomocí z-indexu se zastrčí za obsah.
Aby posicované pozadí nevytvořilo vodorovný posuvník, ořízne se stránka ve vodorovném směru (overflow-x: hidden).
Použití obalu
Nejlepší řešení se zdá použít pro každou část stránky, která má mít pozadí přes celou šířku, další obalový element a každou část centrovat samostatně.
<div style="background: blue">
<div style="max-width: 900px; margin: auto">
Hlavička
</div>
</div>Obalový element potom má nastavenou pouze barvu pruhu mimo obsah a veškeré další stylování (centrování, nastavení maximální šířky a podobně) se provádí u vnitřního elementu.
Související články

Jeden sloupec fixní, druhý proměnlivý
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.

Převod sloupců na procenta
Jak převést fixní sloupcové rozložení na procenta, která se budou přizpůsobovat šířce okna.

Třísloupcový layout
Různé možnosti vytvoření rozvržení o 3 sloupcích s fixní i proměnnou šířkou.

Sloupce stejně vysoké
Různé možnosti, jak zajistit automatické roztažení různě vysokých sloupců na stejnou výšku.