
Jeden sloupec fixní, druhý proměnlivý
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.
I v případě responsivního webu s gumovým procentuálním layoutem, který se přizpůsobuje dostupné velikosti okna, je možné sem tam použít sloupec s fixní šířkou.

Jak na to?
Záporný margin
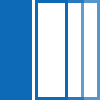
První možnost je nejprve vytvořit dva obtékané sloupce (float):
pravys pružnou 100% šířkoulevys fixní šířkou 100 pixelů
Nyní se sloupci s pružnou 100% šířkou nastaví záporný krajní margin o fixní šířce druhého sloupce, čímž se dostanou vedle (přes) sebe:
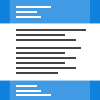
Aby se obsah sloupců nepřekrýval, přidá se pravému pružnému sloupci levý padding o stejné hodnotě jako je šířka fixního sloupce nebo hodnota záporného marginu. Pro zachování šířky je nutné použít obsahový box-model – box-sizing: border-box, jinak by se odsazení k šířce přičetlo a sloupce by se vedle sebe opět nevešly.
Jak je na ukázce díky průhlednosti vidět, oba sloupce se stále překrývají. To ale ničemu nevadí, jen není dobré pravému sloupci nastavovat pozadí, ale použít ho pouze pro vyhrazení prostoru, kam se vloží další <div>.
Větší hodnotou levého paddingu než levého marginu jde snadno vyrobit odsazení mezi sloupci:
Fixní sloupec vpravo
Měl-li by být fixní sloupec vpravo, stačí jen nahradit left za right v odsazení (margin a padding) a obtékání (float):
Na pořadí v HTML kódu nezáleží. První může být levý i pravý sloupec, což se hodí pro následné zrušení sloupců pro zobrazení na mobilech.
- Samostatná živá ukázka – obtékané sloupce s fixní a proměnlivou šířkou
Tabulka
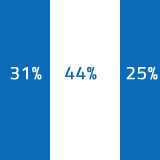
Docílit podobného výsledku jde také pomocí tabulky. Tedy přesněji tabulkových hodnot vlastnosti display.
Pokud se nastaví tabulce 100% šířka a jednomu ze sloupců fixní, druhému sloupci se dopočítá.
Řešitelné je i prohození sloupců v HTML kódu.
- Živá ukázka – fixní a gumový sloupec pomocí
display: table
Tabulky bez zadaných rozměrů ale není moc dobré používat pro layout, protože prohlížeč do stažení celého obsahu neví, jak bude ve finále tabulka vypadat.
Stejným problémem trpí i flexboxy.
Nejelegantnější řešení nabízí grid layout od Microsoftu, je ale zatím podporován pouze v IE 10+ a MS Edge.
Absolutní posicování
V případě, že je jisté, který ze sloupců bude vždy nižší, může se ten nižší absolutně naposicovat do paddingem vyhrazeného prostoru.
- Živá ukázka – absolutně posicovaný sloupec s fixní šířkou
Odkazy jinam
Související články

Převod sloupců na procenta
Jak převést fixní sloupcové rozložení na procenta, která se budou přizpůsobovat šířce okna.


Třísloupcový layout
Různé možnosti vytvoření rozvržení o 3 sloupcích s fixní i proměnnou šířkou.

Sloupce stejně vysoké
Různé možnosti, jak zajistit automatické roztažení různě vysokých sloupců na stejnou výšku.