Obtékání float
První možnost pro řešení s pevnou šířkou je nechat všechny tři sloupce obtékat (ukázka).
Obsah levého sloupce
Obsah prostředního sloupce
Obsah pravého sloupce
Obal, který zároveň pomocí overflow: hidden ukončuje obtékání, je vodorovně vycentrovaný.
Nevýhoda tohoto řešení může být, že obsah, má-li být v prostředním sloupci, není (a nemůže být) v kódu nejvíce nahoře při zachování stejné struktury HTML. Je potřeba dva ze tří sloupců obalit do dalšího <div>u (je tak možné docílit libovolného uspořádání v kódu, ale vždy se musí předělat HTML – přesunout obal).
Stejně vysoké sloupce se dají řešit obrázkem.
Proměnlivá šířka
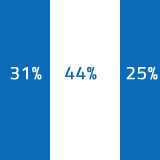
Přizpůsobování šířky sloupců oknu se docílí použitím procent místo pixelů (ukázka).
Obsah levého sloupce
Obsah prostředního sloupce
Obsah pravého sloupce
Možné problémy
Při přidávání paddingu nebo borderu je nutné myslet na vlastnosti box-modelu. Ve výchozím (obsahovém box modelu) se musí přepočítávat šířka (snižovat o odsazení a rámeček) nebo používat další vnitřní obal, který bude nastavovat jen rámečky a odsazení, ale už ne šířku.
Problém s místem může nastat i při odsazení pomocí marginu, kdy width + margin bude větší než dostupný prostor.
Absolutní posicování
Asi hlavní výhoda absolutní posice spočívá v jednoduchém umisťování elementu, co je v kódu na konci, nahoru a obráceně. Naopak nevýhoda je v tom, že je nutné znát, který sloupec bude vždy nejdelší.
Kromě toho je možné vytvořit rozvržení, kde některé sloupce budou mít pevnou šířku v pixelech a jiné proměnlivou podle dostupného prostoru. To by s floatem nešlo.
Řešení
Není rozumné posicovat absolutně všechny sloupce. Komplikuje to třeba umístění patičky pod všechen obsah, protože vyjmutí z toku dokumentu způsobí, že se stránka nebude natahovat.
Proto nejdeleší (typicky sloupec s obsahem) nebude obtékaný nebo posicovaný (samostatná ukázka).
Obsah prostředního sloupce
Který je delší než ostatní sloupce.
Protože musí natáhnout obsah.
Na stránkách, kde je málo obsahu si lze pomoci vlastností min-height.
Obsah levého sloupce
Obsah pravého sloupce
Finta je v tom, že <div> s hlavním obsahem vytvoří na stranách místo, kam se boční sloupce naposicují. Vytvořit potřebný prostor lze několika způsoby:
- Levým a pravým
marginem (použito v ukázce). - Levým a pravým
paddingem. - V případě dvousloupcového layoutu se omezením šířky sloupce vytvoří vedle něj místo.
Dosažení stejně vysokých sloupců je potom velmi prosté. Stačí posicovaným sloupcům height: 100% (ukázka) nebo současně top: 0 a i bottom: 0 (ukázka).
CSS tabulky
Další možnost řešení jsou CSS tabulky. Tím není myšleno používání značek jako <table>, <tr>, <td> a podobně, nýbrž jejich ekvivalenty vytvořené CSS vlastností display – tj. display: table, display: table-row a display: table-cell.
Nevýhoda je komplikovanější určování, co bude v kódu dřív nebo později.
Na druhou stranu tabulky řeší problém stejně vysokých sloupců. Rovněž jde i určit některé sloupce s pevnou šířkou a ostatní se podle toho dopočítají.
Živá ukázka (prostřední sloupec má nastaveno width: 1000px)
Šířka (width) v tabulce standardně funguje jako doporučená. Pokud nějaký sloupec bude mít širší obsah, roztáhne se na úkor toho s nastavenou šířkou, co se ještě má jak zmenšit. Toto chování jde změnit vlastností table-layout:
.tabulka {
table-layout: fixed;
}Taková tabulka bude více respektovat zadané rozměry. Někdy to může být na škodu.
Flex
Až se přestanou požívat prohlížeče starší než IE 10, půjde tento problém řešit flexboxy.
Související články

Jeden sloupec fixní, druhý proměnlivý
Jak vytvořit dvousloupcové rozvržení, kde je jeden sloupec s pevnou šířkou a druhý se přizpůsobuje šířce okna.

Převod sloupců na procenta
Jak převést fixní sloupcové rozložení na procenta, která se budou přizpůsobovat šířce okna.


Sloupce stejně vysoké
Různé možnosti, jak zajistit automatické roztažení různě vysokých sloupců na stejnou výšku.
