
Chceme-li stránkou obohatit a zpřehlednit ikonami, existují různé možnosti:
-
Použít běžný obrázek (ideálně jako CSS sprite).
-
Použít tzv. font icons (ikony z písma). To funguje tak, že se na stránku připojí speciální font, který místo běžných znaků obsahuje grafické symboly ikon.
-
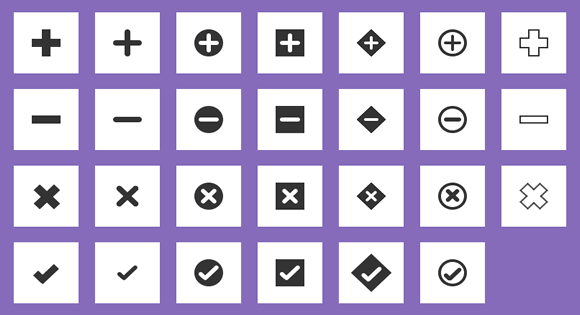
Nakreslit ikonu přímo v CSS.
Obecné techniky kreslení v CSS už jsem popisoval. Při tvorbě CSS ikon je jen stačí vhodně kombinovat.
U složitějších podob ikon, kde je potřeba více elementů, si lze vypomoci přes :before/:after. A ušetřit tím pár značek, které by jinak musely být v kódu.
Z jednoho elementu tedy můžeme udělat tři, případně přidat další element a získat tak šest částí, což už stačí i na složité výtvory. Ne jen primitivní šipku.
Výhody a nevýhody
Výhody ikonek v CSS jsou:
- šetření HTTP požadavků (stačí přidat do CSS definici ikon, nic dalšího se nemusí stahovat),
- snadná změna barev a rozměrů bez ztráty kvality (pokud s tím ikonky počítají).
Jako nevýhody lze považovat:
-
Komplikovanější upravování a rozšiřování. Je jednodušší překreslit obrázek, než laborovat s CSS v
:beforea:afterelementech a obávat se limitu daným počtem elementů pro ikony stanovených. -
Slabší podpora některých pro kreslení podstatných CSS vlastností (například kulaté rohy). Plnohodnotnou podobu je reálné očekávat až od IE 9.
-
Další věc je datová velikost. Při komplikovanějších podobách využívajících lehce nestandardní CSS vlastnosti, může být CSS kód ikony zaneřáděn duplicitními deklaracemi lišící se jen prefixy. A ve výsledku tak být objemnější než běžný obrázek.
-
Nakonec bude u CSS ikon mnohem slabší výběr hotových setů ikon rovnou k použití.
Hotové ikony
Odkazy na zajímavější kolekce CSS ikon.
UIPlayGround CSS 3 Icons

Odkazy jinam
SVG ikony
Font ikony
Co si myslíte o tomto článku?
Diskuse
Související články

Centrování na webových stránkách
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.

CSS Stacking Context – jak funguje vrstvení elementů a z-index
Jak stacking context v CSS ovlivňuje z-index, co vytváří nový kontext vrstvení a jak řešit problémy s překrýváním elementů.

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.