
Vyšší tlačítko ve Firefoxu
Prohlížeč Firefox má zajímavou vlastnost u formulářových tlačítek. Dělá je vyšší než ostatní prohlížeče.
Obecně není v CSS dobrým zvykem nastavovat elementům výšku. Jedinou výjimkou jsou zaručeně jednořádkové prvky – třeba formulářová tlačítka:
Nastavit výšku je obecně ideální přes line-height, protože to rovnou zajistí svislé vycentrování textu.
Odstavec s nastavenou výškou 70 px
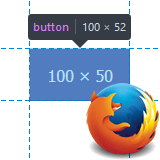
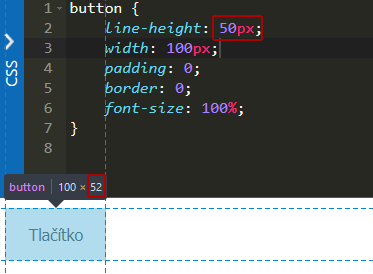
Firefox však ze záhadných důvodů i při vynulování borderu a paddingu zobrazí větší tlačítko, než by měl:

Selektor ::moz-focus-inner
Řešení je použít CSS selektor ::moz-focus-inner, který slouží k znázornění focusovaného tlačítka. Bohužel ho ale zvětšuje. Vypnout zvětšování jde vynulováním rámečku:
button::-moz-focus-inner {
border: 0;
}V případě používání tlačítek vytvořených značkou <input> je universální zápis:
button::-moz-focus-inner,
input[type=button]::-moz-focus-inner,
input[type=submit]::-moz-focus-inner,
input[type=reset]::-moz-focus-inner {
border: 0;
}- Živá ukázka – vyšší tlačítko ve Firefoxu
Zvýraznění zaměřeného políčka je potom vhodné provést vlastnoručně pomocí outline:
button:focus {outline: 1px dotted}height místo line-height
Jiné řešení je nastavovat pro tlačítka height. V takovém případě by měla být výška dle zadání bez nutnosti resetovat ::-moz-focus-inner:
- Živá ukázka – srovnání velikosti tlačítek s
height
Odkazy jinam
- CSS Tricks: button padding issue
- David Walsh: Firefox Button Height Fix
- StackOverflow: Why is Firefox button larger?
Související články

CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.


