
Škrtnutí značkou <s>
Značka <s> slouží k označení obsahu, který už je zastaralý nebo není relevantní.
HTML element <s> má počáteční i koncovou značku povinnou. Jedná se o značku řádkovou – podobně jako například <span>. Nemá specifické atributy, podporuje pouze ty globální/obecné (title, class, id a podobně).
<s>Obsah</s>Funguje snad ve všech prohlížečích, ve výchozím stylu je obsah přeškrtnutý (text-decoration: line-through).
Obsah značky <s> je přeškrtnutý.
Využití
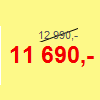
Značka <s> má sémantický význam pro označení obsahu, který je již neaktuální či nerelevantní. Nabízí se například pro označení původní ceny před slevou.
<p>
<s>Fytopuf stojí 900 Kč.</s>
</p>
<p>
Fytopuf je nyní jen za 800 Kč.
</p>Podobné značky
Repertoár HTML značek obsahuje ještě další dvě, které mají stejný výchozí styl (jsou přeškrtnuté).
<strike><del>
Značka <strike> je tzv. obsolete (zastaralá/překonaná), protože podle HTML specifikace nemá na rozdíl od <s> sémantický význam.
Element <del> potom slouží pro označení obsahu, který byl ze stránky vymazán. Má zvláštní atributy datetime (pro označení času smazání) a cite pro uvedení URL zdůvodňující důvod smazání.
Rozdíl <s> a <del>
Do jisté míry se dá říci, že obě značky jsou si významově hodně podobné. Asi největší odlišnost je, že značka <s> by se na rozdíl od <del> neměla používat ke znázorňování změn stránky – k tomu je určena právě značka <del> v kombinaci s jejím protějškem – značkou <ins>.
Šikmé přeškrtnutí
Pokud se nespokojíme s výchozím přeškrtnutím přes text-decoration: line-through, můžeme si udělat přeškrtnutí vlastní. Třeba absolutně posicovaným borderem přes obsah.
Šikmého škrtnutí dosáhneme otočením čáry o několik stupňů.
Fytopuf stojí 900 Kč
Když kromě :before použijeme i :after, dá se snadno docílit dvojitého škrtnutí.
Starší prohlížeče
Co se stane v prohlížečích, co neznají transformaci pro otočení (IE 8)? Přeškrtnutí bude zkrátka rovné, což ale nemusí tolik vadit.
Odkazy jinam
Související články

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

