Menu v CSS – navigace webových stránek
Vodorovné, svislé, fixní, vysouvací, klikací a další navigace webových stránek.
Moderní navigační menu se vytváří pomocí CSS (flexbox, grid) bez potřeby JavaScriptu. Pro responsivní zobrazení na mobilech se často používá tzv. hamburger menu s vysouvacím panelem.


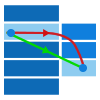
Tolerance myši u vysouvacího menu
Při vytváření menu reagujícího na najetí myši (hover) je dobré tolerovat nepřesnou cestu myší.


Menu přes celou šířku
Jak vytvořit vodorovné menu s neznámým počtem položek přes celou šířku.




Fixní menu při rolování
Jak při odrolování stránky zafixovat menu na horní hraně obrazovky.




Označení odkazu na kotvu, pokud je na ní odrolováno
U jednostránkových webů s fixní navigací (s odkazy na #kotvy) může být vhodné právě viditelnou (aktivní) položku zvýraznit.