
Oddělovač položek v menu
Jakými způsoby v CSS lze realisovat oddělovač položek v menu.
Vodorovná navigace často potřebuje pro přehlednost nebo visuální atraktivitu mít mezi jednotlivými položkami oddělovač.
Oddělovací znak
První možnost, jak oddělovač vytvořit, je použít přímo nějaký znak.
Typicky se používá svislá čára |. (Na české klávesnici jde zapsat zkratko Ctrl + W).
Kromě svislé čáry je občas k vidění i puntík (HTML entita ·):
Nebo větší •:
Jaký znak se použije, je celkem jedno.
Díky tomu, že obsah odkazu je obalen značkou <a>, není problém s odlišným stylováním odkazu a oddělovače (třeba jinou barvou).
Pro pohodlnější stylování se nabízí případně oddělovač obalit <span>em.
Nevýhody oddělovacího znaku
Fandům HTML sémantiky může vadit, že menu není v seznamu. To by sice šlo řešit, ale navíc je ještě v kódu znak, který slouží pouze k visuálním účelům.
Při automatickém generování navigace se musí v HTML šabloně řešit, aby oddělovač nebyl za poslední položkou.
Vzhled není pouze v CSS.
CSS oddělovač
Oddělovač jde vykouzlit čistě v CSS. Buď přímo znakem pomocí CSS vlastnosti content použité u :before/:after (funkční od IE 8), nebo třeba rámečkem (border).
Při vytvoření oddělovače kaskádovými styly může být navigace bez problémů v seznamu <ul>.
CSS znak
S použitím znaku | v CSS to může vypadat následovně:
Skrytí oddělovače před prvním odkazem se zajistí selektorem :first-child.
Šlo by použít i :last-child pro zaměření naopak posledního elementu, tento selektor ale funguje až od IE 9 (:first-child už od IE 7), takže je lepší využívat raději selektor prvního potomka.
Zaměřit všechny elementy kromě prvního by šlo i pomocí selektoru přímého sourozence li + li (funkční od IE 7).
Rámeček border
Pro flexibilnější oddělovač nezávislý na písmu se hodí použít přímo CSS rámeček:
Posicovaný oddělovač
Měl-li by být svislý oddělovač například nižší, než je výška odkazu, bylo by s rámečkem položky seznamu <li> složité pořízení.
V takovém případě se hodí udělat oddělovač opět přes :before/:after a absolutně ho naposicovat, jak je potřeba:
Řešení bez :first-child
V dávných dobách, kdy se ještě ladily weby pro Internet Explorer 6, který selektor :first-child neznal, šlo skrýt první oddělovač záporným marginem v šířce rámečku a oveflow: hidden – ukázka.
Tento postup funguje dodnes, ale může být špatně srozumitelný.
Obrázkový oddělovač
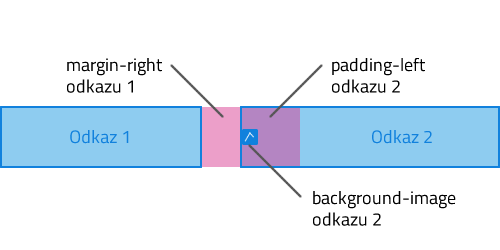
Oddělovač položek pomocí obrázku je potom asi nejjednodušší realisovat prostřednictvím backgroundu pro položku <li>.
Umístění obrázku doprostřed mezi dvě položky se zajistí přesně spočítanou kombinací vlastností padding a margin v závislosti na šířce obrázku.

Související články


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.

