
HTML rámy
Rámy v HTML umožňují zobrazit na jedné stránce obsah z více různých zdrojů.
V dřívějších dobách bylo běžné sestavovat stránku pomocí rámů. Při používání prostého HTML to byl (a stále je) snadný způsob, jak spravovat obsah společných částí.
Dnes se rámy používají především pro vkládání obsahu z cizích stránek. Jsou tak vkládána videa z YouTube, pluginy ze sociálních sítí jako třeba Facebook Like tlačítko nebo reklamy.
Výhoda rámu je oddělení stránky A se značkou <iframe> od stránky B, která se do rámu načítá. Stránka B si tak zachová svůj původní styl. To se při vkládání obsahu externím JavaScriptem nestane – skriptem vložený kód se stane normální součástí stránky. Totéž platí při stahování cizí stránky v PHP.
Bezpečnost rámů
Protože se stránka v rámu chová v podstatě stejně jako stránka v nové záložce – uživatel je v ní přihlášen a podobně – možnost používat rámy může způsobovat bezpečnostní risika.
Když se na stránku přidá nějaké lákavé tlačítko a přes něj se umístí neviditelná stránka v rámu, jde tak přimět uživatele, aby v přihlášené stránce v rámu provedl nějakou akci:.
- Clickjacking – získání kliknutí od uživatele, aniž by o tom věděl
Někteří provozovatelé webů proto načtení svého webu do rámu blokují HTTP hlavičkou X-FRAME-OPTIONS: SAMEORIGIN.
Výchozí chování dále zabraňuje JavaScriptu v přístupu do rámu z externí URL.

Totéž platí pro stránku, která je do rámu vložená: nemůže se dostat ke svému rodiči.
Vyskočení z rámu
Existuje jedna možnost, jak může stránka vložená do rámu opustit svou nadřazenou stránku:
window.top.location = "http://jecas.cz";Když se toto do stránky umístí a stránka se vloží do <iframe>, po načtení rámu bude přesměrováno na http://jecas.cz.
Při použití #kotvy je to možnost, jak z vložené stránky předat nahoru nějaká data:
window.top.location = "#data";Rám <iframe>
Značka <iframe> má povinnou koncovou značku. Použití iframe pro vložení videa z YouTube vypadá následovně:
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/6HT-yirOGoo"
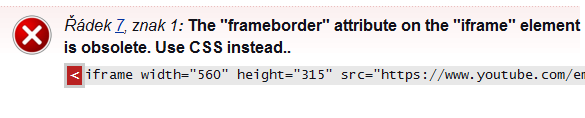
frameborder="0"
allowfullscreen
>
</iframe>Atributy <iframe>
-
widthaheight– šířka a výška -
src– stránka, která se do rámu načte -
allowfullscreen– v podporovaných prohlížečích je nutný k možnosti zobrazit obsah z rámu přes celou obrazovku (jeho podpora se bude zvyšovat), pro starší Webkity a Gecka existuje tento atribut s prefixymozallowfullscreenawebkitallowfullscreen -
frameborder– rámy mají ve výchozím stylu rámečekborder: 2px inset, tímto atributem nebo pomocí CSS jde zrušitAtribut
frameborderje nevalidní v HTML 5, ale při nabízení kódu pro vložení na stránky se z praktických důvodů používá. Výchozí rámeček je typicky nežádoucí a autor webu, co rám na svou stránku vkládá, by ho nemusel umět zrušit.
-
name– pro otevírání cíle odkazu ze stránky do rámu je nutné rám pojmenovat, stejná hodnota jako atributunamese potom zadá dotargetu odkazu
Nové HTML 5 atributy
-
sandbox– atribut slouží pro zvýšení ochrany stránky, která do sebe vkládá cizí web pomocí<iframe>Podporují prohlížeče IE 10, Chrome 4, Firefox 17, Opera 15 a novější.
Samotné uvedení atributu
sandboxzakazuje několik věcí (uvedeno níže). Pokud je třeba povolit některou z nich, přidá se do hodnoty atributu (hodnotallow-*může být uvedeno více, oddělují se mezerou).allow-same-origin– Stránka v rámu se bude chovat jako by byla stejného původu jako stránka, která ji do rámu načítáallow-forms– Stránka v rámu může odesílat formuláře.allow-popups– Povolí zobrazování vyskakovacích oken.allow-scripts– Povolí spouště skripty.allow-pointer-lock– Umožní stránce v rámu sledovat pohyby myši.
-
seamless– má sloužit k těsnému propojení rodičovské stránky a stránky v rámuObsah rámu by tak měl dědit CSS od svého rodiče, otevírat odkazy v nadřazeném okně a podobně. V říjnu 2015 ho nepodporoval žádný prohlížeč.
-
srcdoc– existuje kvůli zpětné kompatibilitě. Pokud bude prohlížečsrcdocznát, dá se očekávat, že bude znát i atributysandboxaseamless. V takovém případě se tímto atributem dá změnit cíl rámu na stránku, která s tím bude počítat.
Zastaralé atributy
Řada dalších, především presentačních, atributů byla v HTML 5 označena jako zastaralé a nejsou validní.
align– zarovnávání (jde použítfloat)marginheight,marginwidth– odsazení (nahrazujemargin)frameborder– nahrazuje CSSborder, ale stále se používá kvůli výchozímu rámečkuscrolling– skryje posuvníky a zabrání rolovánílongdesc– URI s popisem rámu
Automatická výška rámu
Při vložení stránky pomocí <iframe> není elegantní nutnost nastavovat pevnou výšku. Když je obsah delší, zobrazuje se potom posuvník. Pro stránky ze stejné domény to jde řešit JavaScriptem:
- Automatická výška
<iframe>podle obsahu – nastavení výšky rámu podle obsahu
Použití značky <frameset>
Pomocí značky <frameset> se hlavní stránka index.html rozdělila na několik částí a pomocí značky <frame> se do těchto oblastí připojil obsah.

Z menu (menu.html) potom vedly odkazy s nastaveným cílem (atribut target) do rámu pro obsah.
Používání rámů přináší značné nevýhody:
- Návštěvník se může dostat například na stránku
obsah.htmlbez zobrazení menu a hlavičky. - Během procházení webu je adresa zobrazená v liště prohlížeče stále stejná.
- Stejně tak je stále stejný titulek stránky (značka
<title>).
- Jak psát web: Problémy rámů aneb proč je nepoužívat – popis dalších problémů rámů
S rozšířením podpory PHP a dalších programovacích jazyků na straně serveru přestal být problém stránku skládat z jednotlivých kousků. Přestal tak být důvod rámy hojně používat.
- Složení jednoduchého webu v PHP – pospojování webu z kousků funkcí
include
V PHP potom vznikla řada redakčních systémů, které skládání výsledných stránek řeší automaticky. Autor webu tedy ani nemusí umět programovat.
Používání rámů <frameset> + <frame> nakonec bylo označeno jako zastaralé/překonané v HTML 5 a není tedy validní:

Alternativní obsah
V případě, že prohlížeč nepodporuje nebo blokuje rámy, jde přidat dovnitř elementu alternativní obsah.
U značky <iframe> přímo mezi její počáteční a koncovou značku.
<iframe>
Alternativní obsah
</iframe>Dříve se ještě pro alternativní obsah ke značce <frameset> používala značka <noframes>. Ta je v HTML 5 označena jako překonaná.
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.