
Responsivní popisky tlačítek
Jak na různě velkých obrazovkách měnit popisky odkazů a tlačítek.
Při šetření místa na malých obrazovkách může být nevyhnutelné řešit zmenšení prvků jako jsou tlačítka, odkazy nebo položky v menu.
Zmenšení velikosti
Jako první se nabízí zmenšit velikost textu pomocí font-size.
Problém tohoto postupu je, že malé písmo bude… malé.
Kromě horší čitelnosti bude malý odkaz i špatně trefitelný prstem na dotykovém displeji.
Docela populární řešení této situace je používání tlačítek s ikonkou doplněných malým popiskem:
- Plocha zůstane rozumně velká.
- Význam tlačítka jde pochopit jen ze symbolu ikony.
Tento koncept používá třeba Twitter:

Oříznutí textu
Asi nejsnazší možnost je odkazu/tlačítku nastavit maximální rozměry a zbytek nekompromisně oříznout. Díky text-overflow: ellipsis jde automaticky doplnit na konec trojtečku.
Bohužel v takovém případě může utrpět srozumitelnost. Zvlášť u dotykových zařízení je komplikované umístit plný text popisku do atributu title, protože se k němu uživatelé nejspíš nedostanou.
- Oříznutí dlouhého textu – různé způsoby oříznutí řádku textu
Jiné texty
Jiná možnost je v závislosti na šířce viewportu (např. podle @media pravidel) měnit varianty popisků.
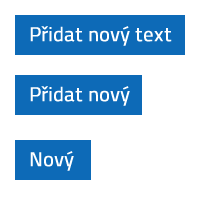
- Na velkém monitoru tak zobrazit například Přidat nový fytopuf,
- na menším jen Přidat fytopuf
- a na nejmenší obrazovce jen Nový.
Jak na to?
Duplicitní odkazy
Asi nejsnazší je odkazy/tlačítka zkrátka zduplikovat:
<a href="akce" class="desktop">
Přidat nový fytopuf
</a>
<a href="akce" class="mobile">
Nový
</a>A podle @media určit, která z variant se má zobrazovat:
.mobile {display: none}
@media (max-width: 50em) {
.mobile {display: inline}
.desktop {display: none}
}Toto řešení není úplně ideální pro vyhledávače nebo hlasové čtečky, které mohou odkaz zaznamenat dvakrát.
Nabízí se tak pro informačně chudší obsah použít atribut aria-hidden:
<a href="akce" class="mobile" aria-hidden="true">
Nový
</a>Obalení slov
V některých případech může stačit řešení, kdy se některá slova popisku obalí <span>em a na mobilu skryjí:
<a href="akce">
Přidat<span class="desktop"> nový fytopuf</span>
</a>Na mobilech se potom skryje řetězec „ nový fytopuf“:
@media (max-width: 50em) {
.desktop {display: none}
}Toto řešení není moc universální – spoléhá na to, že v úsporném popisku bude slovní spojení, které je i v tom dlouhém pro desktop.
Další problém nejspíš nastane v případě vícejazyčného webu, kdy bude muset být text překladu rozdělen na dvě části nebo používat zástupné znaky pro doplnění HTML značek:
"Přidat %s nový fytopuf %s", "<span class='desktop'>", "</span>"Text v atributu
Relativně výhodné tak může být umístit různé popisky do data-* atributů a pomocí :before/:after je vyvolat díky vlastnosti content:
<a href="akce" class="button" data-title="Nový">
<span>Přidat nový fytopuf</span>
</a>Popisek pro různé šířky se umístí do vlastního data-* atributu, plné znění popisku se obalí <span>em, aby šel dlouhý obsah skrýt, a zbytek zařídí CSS:
@media (max-width: 50em) {
.button:after {
content:attr(data-title);
}
.button span {
display: none;
}
}Podpora v prohlížečích je limitována od IE 9 kvůli media queries a od IE 8 kvůli :before.
Různé překlady
Celou situaci ještě komplikují různé jazykové verse, kvůli kterým je prakticky nemožné spoléhat na nějakou šířku textu.
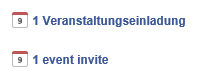
Příklad délky pozvánek k události na Facebooku v němčině a angličtině:

Dobrý poměr universálnosti, srozumitelnosti a pracnosti tak nabízí používání ikonek a oříznutí textu.
Související články

Jak zjistit návštěvnost cizího webu
Přehled metod a nástrojů, jak si udělat realistický obrázek o návštěvnosti konkurenčního webu.



Rel=noopener
Atribut noopener dokáže zabránit manipulaci ze stránky otevřené do nového okna.