<p hidden>
Obsah odstavce nebude vidět.
</p>Jedná se o tzv. globální atribut – tedy jde použít u všech HTML elementů. Element s atributem hidden nebude na stránce vidět – jako by měl nastaveno display: none.
Podpora
Použití hidden zneviditelní obsah od IE 11. Pro starší Internet Explorery jde teoreticky použít atributový selektor:
[hidden] {
display: none;
}Využití
Atribut hidden neslouží ke skrývání/odkrývání textu, jak by se mohlo zdát. Neměl by se používat ani k přepínání záložek.
Je vhodný k označení obsahu, který ještě nebo už není relevantní. Využití má tedy hlavně u JS aplikací, kdy jsou na stránce různé bloky kódu, které se nevyužívají najednou.
Příklad použití
Specifikace uvádí příklad s přihlášením, kdy je zobrazen přihlašovací formulář a skrytý obsah.

Obsah bude skrytý pomocí hidden.
<form id="prihlaseni">
…
</form>
<div id="obsah" hidden>
…
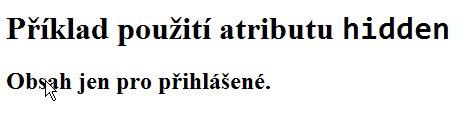
</div>Po přihlášení se potom hidden prohodí (nastaví pro přihlašovací formulář a zruší pro obsah):
document.getElementById("prihlaseni").hidden = true;
document.getElementById("obsah").hidden = false;Odkazy jinam
- WHATWG: The
hiddenattribute - MDN:
hidden
Co si myslíte o tomto článku?
Související články

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.
