
Responsivní CSS mřížka
Jak vytvořit čistě v CSS mřížku, která se bude přizpůsobovat velikosti okna.
Při vytváření webu, kde má být obsah vypsán v jednotlivých boxech ve více sloupcích, stojíme před dilematem ohledně určení ideální šířky boxů a počtu sloupců.
Naštěstí jde využít Media Queries a pro různé šířky viewportu (dostupná plocha prohlížeče, kde se zobrazuje samotná stránka) nastavit různý počet sloupců.
Idea je taková, že šířka boxů bude nastavená procentuálně a při snížení šířky okna pod určitou velikost se šířka boxu zvětší, což sníží počet sloupců. Umístění boxů vedle sebe zajistí obtékání.

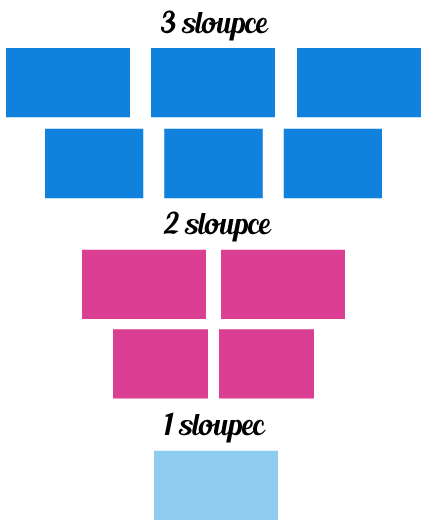
Jak ilustruje obrázek, při změně šířky se nejprve bude měnit šířka boxů, až se při šířce nastavené v @media změní počet sloupců.
Sloupců bude ve výchozí podobě pět (100 / 20 = 5).
.box {
width: 20%;
float: left;
}Vyšší šířku při nižší šířce okna zajistíme potom pravidlem @media.
@media (max-width: 700px) {
.box {width: 25%}
}
@media (max-width: 600px) {
.box {width: 33.3333%}
}
@media (max-width: 450px) {
.box {width: 50%}
}Při šířce do 700 px se tedy zvýší šířka boxu na 25 %, což vytvoří místo 5 sloupců jen čtyří (100 / 25 = 4) a tak dále.
U hodnot šířky, které nejsou celé (např. 33.3333%) může nastat problém s přesným zaokrouhlením. Proto je vhodné šířku spočítat CSS vlastností calc. Podpora calc je od IE 9 a mimo starou Operu 12. Nefunkčnost v IE 8 a starších ale nemusí vadit, protože v takových Explorerech nefunguje ani @media a navíc se takovéto prohlížeče nevyskytují v mobilních zařízeních.
.box {
width: 33.3333%; /* prohlížeč nezná calc */
width: -webkit-calc(100% / 3);
width: calc(100% / 3)
}Mezery mezi boxy
Výše uvedená ukázka je sice hezká, ale v praxi nejspíš budeme potřebovat mít mezi boxy mezeru, rámeček a podobně.
Mezeru je možné zajistit snížením procentuální šířky a použitím ubrané hodnoty do marginu. Na pixel přesného řešení tím ale nedocílíme – ukázka.
Další možnost je použít rámeček (border). Při přepnutí box modelu na border-box (okrajový = padding a rámeček se k šířce nepřičítá) lze dosáhnout uspokojivého výsledku – ukázka.
Poslední možnost je potom použít další vnořený element, což prakticky umožní si libovolně nastavovat cokoliv – ukázka.
Stejně tlustý rámeček
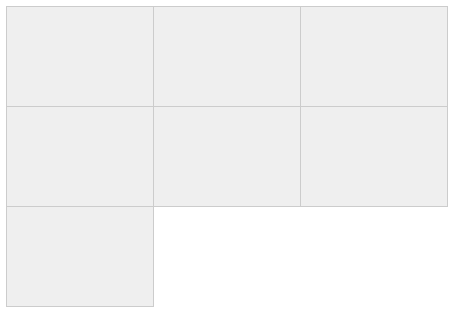
Na první pohled složitější je vytvoření dlaždic, kde jednotlivé prvky bude oddělovat vždy stejně silný rámeček.

S využitím obalového elementu potom dosáhneme relativně rozumného kódu.
Pevná výška
Všechny výše uvedené ukázky mají nastavenou pevnou výšku. To je bohužel nutnost v případě, že chceme používat obtékání.
Speciální selektory
Pokud již zmíněné postupy a triky nestačí, zachrání nás CSS selektor nth-child a obdobné.
.polozka:nth-child(5n + 1)– každá pátá položka.polozka:nth-child(5) ~ .polozka– každá položka následující po páté
Ukázka stejně tlustého rámečku u všech boxů s využitím nth-child selektoru.
Co si myslíte o tomto článku?
Diskuse
Související články

Centrování na webových stránkách
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.

CSS Stacking Context – jak funguje vrstvení elementů a z-index
Jak stacking context v CSS ovlivňuje z-index, co vytváří nový kontext vrstvení a jak řešit problémy s překrýváním elementů.

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.