
Výběr barvy
Jak umožnit uživateli vybrat barvu z palety (pomocí JavaScriptu i bez JS).
Má-li návštěvník na webu zadávat barvu, můžeme mu vybírání zpříjemnit zobrazením barevné palety.
Element <input type=color>
HTML 5 přišlo s novým typem <input> pro výběr barvy. Momentálně funguje jen v Opeře a Chromu. Ve Firefoxu ani v IE 11 nikoliv.
<input type="color" value="#fff">Do atributu value je možné uvést výchozí hodnotu, jinak se barva nastaví automaticky na černou (#000000).
Hezké na tomto řešení je, že se zobrazuje standardní okno pro míchání barev, které by mohlo být návštěvníkům webu povědomé.
CSS paleta
Teoreticky si lze sestavit paletu z radio <input>ů a využít selektoru :checked (od IE 9).
Vybrat barvu:
JavaScriptová paleta barev
Jelikož má <input type=color> i selektor :checked ne úplně nejlepší podporu, je třeba zvolit nějaké JS řešení.
JSColor
Jednoduché míchátko pro výběr barvy. Stačí připojit jeden JS soubor, nahrát 4 obrázky a <input> aktivovat:
<input class="color">Color mixer aneb míchátko
Ještě datově menší color picker. Lze rovněž použít pro <input>, jen možná trochu nelogicky vyžaduje stisk tlačítka OK (nebo dvojklik) po namíchání barvy.
jQuery MiniColors
Asi nejlepší nástroj založený na jQuery, podporuje různé styly míchání.
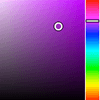
Jak JS color picker funguje?
Jak se dá takové okno pro výběr barvy naprogramovat? Zjednodušeně řečeno se může vycházet z HSL modelu (odstín, saturace (intensita/sytost barvy), světlost) a z něj barvu převádět do RGB (rgb(255, 0, 0)) nebo šestnáctkového zápisu (#ff0000).
Finální podoba color pickeru už je jen na fantasii tvůrce. Kvůli podpoře starších prohlížečů (HSL zápis umí až IE 9) se může vše rovnou přepočítávat do RGB/hexa a s HSL ve skutečnosti vůbec nepracovat, ale jen využívat tento princip míchání barev.
Odkazy jinam
Související články

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Jak vkládat 3D objekty na web pomocí Three.js
Které formáty použít, jak vytvářet modely pomocí AI a kdy raději použít obrázek nebo video.

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.