
Oříznutí víceřádkového obsahu
Jak oříznout dlouhý text po stanoveném počtu řádek.
Zatímco oříznutí jednoho řádku textu není zase taková věda, zajistit totéž u delšího odstavce s více řádky je komplikovanější.
Standardní elegantní řešení je poměrně obtížné najít.
Ve staré Opeře 12 existuje nestandardní hodnota CSS text-overflow (ukázka):
.tri-tecky-opera {
text-overflow: -o-ellipsis-lastline;
}V Chrome je možné využít nestandardní vlastnost -webkit-line-clamp (ukázka):
.tri-tecky-chrome {
display: -webkit-box;
-webkit-line-clamp: 8; /* počet řádků */
-webkit-box-orient: vertical;
}Toto řešení není úplně šikovné, protože je závislé například na velikosti písma – velké písmo vyplní prostor menším počtem řádků řádku.
Řešení
Oříznout obsah tak nezbývá než pomocí overflow: hidden.
.oriznuty {
max-height: 5em;
line-height: 1.25em;
overflow: hidden;
}Oříznutí vždy po celém řádku zajistí maximální výška (max-height) v hodnotě násobku výšky řádku (line-height). Kvůli zvětšování písma se hodí použít například jednotky em.
Kód z tohoto příkladu tak ořízne obsah po 4 řádcích (1.25em * 4 řádky = 5em).
Znázornění oříznutí
Na řešení výše bude nešikovná skutečnost, že uživatel nepozná, že je obsah oříznutý — zkrátka najednou skončí.
Zde se komplikovanost řešení zásadně liší na základě dvou případů:
- Text vždy přeteče výšku elementu.
- Text se občas vejde.
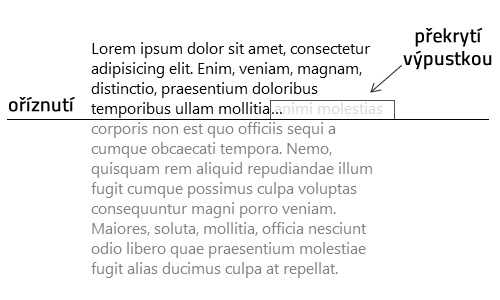
V prvním případě stačí do pravého dolního rohu absolutně naposicovat překryvný element s výpustkou (…).
Aby byla jistota, že text neskončí kvůli zalomení řádku příliš brzy, je dobré překryvnému elementu nastavit větší šířku.

Jediný potenciální problém je tak useknutí uprostřed písmena.
Problémem useknutí uprostřed písmena netrpí překrytí plynulým obrázkových přechodem do ztracena – jde toho docílit pomocí CSS gradientu.
Neznámá délka textu
V případě, že se obsah někdy vejde a někdy ne, je situace komplikovanější. Chování vylepší naposicování překryvného elementu shora na poslední řádek. Když potom bude obsah vlivem krátkého obsahu nižší, element s výpustkou bude mimo oříznutý element a nebude vidět.
Živá ukázka s výpustkou / přechodem
Zobrazit více
Je-li dobré, aby se návštěvník k oříznutému obsahu mohl dostat, hodí se přidat odkaz Zobrazit více.
S trochou snahy by to šlo od IE 9 s využitím checkboxu a selektoru :checked ~ element vytvořit čistě v CSS:
Elegantnější ale vypadá řešení s trochou JavaScriptu:
Jediným nedostatkem je zobrazení zbytečného odkazu v případě, že text vyjde přesně na stanovený počet řádků. Tomu by šlo předejít zobrazením Zobrazit více přes celý poslední řádek.
Odkazy jinam
- Řešení čistě v CSS – využívá triku s pomocí obtékání
- jquery.autoellipsis – Plugin do jQuery
- Diskuse na JPW
Co si myslíte o tomto článku?
Diskuse
Související články

CSS Anchor Positioning – posicování elementů relativně k jiným
Jak pomocí anchor-name, position-anchor a funkce anchor() posicovat elementy relativně k jiným bez JavaScriptu.

Centrování na webových stránkách
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.

CSS Stacking Context – jak funguje vrstvení elementů a z-index
Jak stacking context v CSS ovlivňuje z-index, co vytváří nový kontext vrstvení a jak řešit problémy s překrýváním elementů.

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.