
Oříznutí dlouhého textu
Má-li se delší text vyjít do přesného místa, je třeba kousek textu uříznout.
Pro oříznutí jednořádkového textu čistě v CSS stačí:
- zrušit zalamování (
white-space: nowrap), - omezit šířku (
width), - element oříznout (
overflow: hidden).
Plynulé uříznutí do ztracena
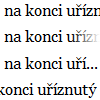
Aby nebyl text nepěkně useknut uprostřed písmene, může vzhled zlepšit překrytí plynulým přechodem. To zajistí element s přechodem na pozadí, který se absolutně naposicuje. Napříč prohlížeči funkční CSS přechod lze snadno vygenerovat.
Tři tečky (vlastnost text-overflow)
CSS umí přebytečný text nahradit výpustkou (…) při uvedení:
.text {text-overflow: ellipsis}Animované odkrývání textu
Ve výše uvedených řešeních je trochu nepraktické, že se k oříznutému textu nepůjde dostat. Co takhle po najetí myší text posunout, aby byl vidět celý?
Využívá se triku s CSS vlastností transition, kdy se mění max-width. Pro přesnou animaci by proto bylo nejspíš nutné použít JavaSript.
Oříznutí v PHP/MySQL
Oříznout text je možné i na straně serveru. Přesné ořezávání na serveru je ale složitější na údržbu. Stačí u textu třeba jen změnit velikost písma nebo jeho font a shodný počet znaků bude mít různé rozměry.
PHP
$pocetZnaku = 10;
$text = mb_substr($text, 0, $pocetZnaku);MySQL
SELECT SUBSTR(sloupec, 1, 10) FROM tabulka;Zkrácení textu s HTML značkami je trochu komplikovanější.
Související články

CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.


