
Maximální počet znaků
HTML atribut maxlength omezuje počet znaků ve formulářovém poli.
Pro formulářové prvky <input> a <textarea> existuje HTML atribut maxlength. Ten umožňuje nastavit maximální možný počet znaků, které lze do pole zadat.
<input maxlength="3">Do takového políčka půjde zadat maximálně 3 znaky.
Limit v <textarea>
Atribut maxlength u <textarea> podporuje až IE 10, Firefox 4 a Opera 15.
Proč maxlength nepoužívat
Osobně se domnívám, že v podstatě neexistuje případ, kdy je vhodné maxlength použít.
Ohlídat počet znaků je vždy nutné na straně serveru a tento limit může při práci s formulářem spíš vytvářet problémy.
Kopírování
Kromě běžného psaní uživatelé někdy formuláře vyplňují kopírováním ze schránky. Při kopírování se snadno stane, že návštěvník omylem označí například mezeru před kopírovaným řetězcem. To způsobí, že se mu ve finále konec obsahu usekne, protože mezera se bude počítat do limitu.
Někdy se zase mohou lišit zdrojové a cílové formáty. Při kopírování delšího tvaru do pole, které je určeno pro kratší, se přebytečný obsah usekne a uživatel nemá možnost nápravy.
Bez maxlength je následně možné délku upravit.
Přeformulování
V případě, že návštěvník narazí na limit – např. pro nadpis článku – pokusí se obsah přepsat do stručnější podoby. Zde nejspíš bude pevný limit opět vadit, protože nebude přesně jasné o kolik znaků je nutné text zkrátit / kolik znaků ještě zbývá.
Počet napsaných znaků
Optimální postup je u polí zobrazovat počet znaků, které zbývají. A při příliš dlouhém popisku pouze blokovat odeslání formuláře.
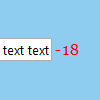
Hezké řešení používá Twitter, kde se navíc ještě počítadlo barví podle procent zbývajících znaků, takže má uživatel odezvu, že už by měl končit.
Ve zjednodušené podobě to vypadá přibližně takto:
U jednořádkových polí by šlo použít něco jako progress bar.
Související články

HTTP metody GET a POST
Kdy použít metodu GET a kdy POST. Rozdíly mezi metodami, datové limity a doporučení pro správné použití.

Odeslání formuláře tlačítkem mimo něj
Jak odeslat formulář tlačítkem, které je mimo formulář.

Resetování <input type=file>
Jak resetovat (odstranit) hodnotu z <input>u pro upload souborů.
