
Element <meter> je hodně podobný značce <progress> (ale nefunguje ani v IE 11). Jednoduše řečeno znázorňuje číslo sloupcovým grafem.
Zatímco <progress> je spíš určen k presentování postupu typu Krok 1 ze 3, <meter> může typicky znázorňovat:
- stav zaplnění místa na disku,
- teplotu (i když u té je trochu obtížné určit minimální a maximální hodnotu),
- popularitu článku/videa/čehokoliv,
- relevanci výsledku (hledání),
- kondici torrentu a další.
Možné atributy
Kromě standardních atributů jako value, name a form (pro začlenění do formuláře) a dalších, existují tyto specifické.
min- Minimální hodnota (výchozí je
0). max- Maximální hodnota.
low- Jaká hodnota je považována za nízkou.
high- Jaká hodnota je považována za vysokou (pozor na překlep
hight). optimum- Optimální hodnota.
Hlavní smysl značky <meter> je asi v tom, že podle nastavení výše uvedených atributů se postará o styl, který výsledný element bude mít.
Pomyslnou osu hodnot od min do max je možné atributy low a high rozdělit na 3 části a atributem optimum zvolit optimální část.
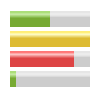
Místo na disku:
Relevance:
Teplota:
(Možnost měnit hodnotu zajišťuje <input type=range>.)
Stylování
Hodilo by se, kdyby šlo funkcí content přečíst nastavenou hodnotu. Zatím to nejde.
Pro stylování obalu i sloupců existuje napříč prohlížeči odlišné oprefixované vlastnosti.
Starší prohlížeče
Ve starších prohlížečích je teoreticky možné umístit náhradu uvnitř značky <meter> nebo v nich JavaScriptem vygenerovat atrapu. Otázka je, zda použití <meter>u oproti pár <div>ům natolik usnadní práci, aby stálo za to u všech uživatelů Internet Exploreru spoléhat na JavaScript.
Související články

Zanořování nezanořitelných HTML značek
Jak funguje zanořování značek jako <p> nebo <button> v HTML parseru versus DOM metodách.

Možnosti stylování <iframe>
Co lze a nelze u <iframe> ovlivnit pomocí CSS a jak na změnu textu nebo barev.

