
Vlastní vzhled scrollbaru
Jaké jsou možnosti ve stylování vzhledu posuvníku.
Posuvník je nedílnou součástí většiny webů. Jelikož je jeho vzhled řízení prohlížečem / operačním systémem, nemusí zapadat ke vlastnímu vzhledu stránky – pomocí CSS to jde změnit.
Změny stylu si je dobré pořádně rozmyslet, protože příliš kreativní vzhled může být pro uživatele nejasný.
V roce 2017 stále není možné měnit vzhled posuvníku jen pomocí CSS s dobrou podporou napříč prohlížeči.
Webkit
Asi nejpokročilejší možnosti nabízí prohlížeče používající jádro Webkit/Blink (Chrome, Opera). Jednotlivé prvky posuvníku jsou v podstatě pseudo-elementy, které jde stylovat běžnými CSS způsoby.
Bez uvedení konkrétnějšího selektoru před ::-webkit-scrollbar* budou nastylovány všechny posuvníky na stránce se nacházející.
Posuvník je rozdělen na několik částí:
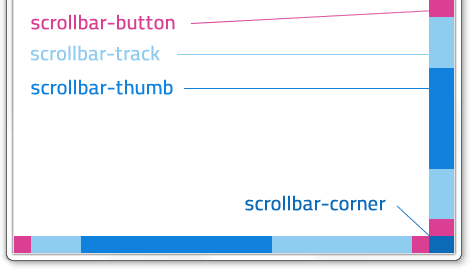
::-webkit-scrollbar– tělo posuvníku::-webkit-scrollbar-button– tlačítka pro posun nahoru/dolů::-webkit-scrollbar-track– prostor mezi šipkami nahoru/dolů::-webkit-scrollbar-track-piece– pozadí za jezdcem posuvníku::-webkit-scrollbar-thumb– jezdec posuvníku::-webkit-scrollbar-corner– roh mezi vodorovným a svislým posuvníkem::-webkit-resizer– roh, za který lze měnit velikost
Zjednodušené vysvětlení:

Internet Explorer
V Internet Exploreru není posuvník sestaven z pseudo-elementů ::scrollbar-*, ale používají se speciální CSS vlastnosti.
scrollbar-track-color: barva– pozadí posuvníkuscrollbar-face-color: barva– barva jezdce posuvníkuscrollbar-arrow-color: barva– barva šipek
Pro barvu stínů/rámečku existují ještě další vlastnosti, některé se v Internet Exploreru 11 neprojevují:
scrollbar-shadow-color: barva– barvy stínu/rámečku kolem jezdce posuvníkuscrollbar-highlight-color: barvascrollbar-3dlight-color: barva– barva levé a horní hrany posuvníkuscrollbar-darkshadow-color: barva
Popis jednotlivých částí posuvníku ve starých IE.

V IE 11 je zajímavá vlastnost scrollbar-base-color, která na základě zadané barvy přizpůsobí všechny potřebné odstíny pro jednotlivé části posuvníku.

O barvení posuvníku ve starších IE:
- Jak psát web: Barvení rolovací lišty v prohlížečích pomocí CSS
Microsoft Edge
Stylovat posuvník pomocí CSS není možné.
Žádost o přidání této funkcionality dostala v roce 2015 prioritu medium:
- Windows Developer: Add Support for Scrollbar Styling
Firefox
Stylovat posuvník pomocí CSS není možné.
Absence stylování scrollbaru je evidována jako bug z roku 2000:
Posuvník v JavaScriptu
Pro jednotné zobrazení posuvníku napříč prohlížeči je jediná spolehlivá možnost posuvník zajistit po svém pomocí JavaScriptu.
Aby bylo zachováno standardní chování – rychlost posunu, ovládání dotykem a setrvačnost, jde využít elementu s overflow: auto obaleného do elementu s nižší šířkou o rozměr posuvníku, čímž se výchozí scrollbar ořízne.
JavaScript potom slouží pouze pro indikaci a drag & drop posouvání.
- nanoScroller.js – plugin do jQuery
- jScrollPane – vlastní posuvník napříč prohlížeči (jQuery)
Odkazy jinam
- MSDN: Scrollbar Color Properties
- Webkit.org: Styling Scrollbars
- Custom scrollbars for IE, Chrome and Firefox using CSS
- CSS Tricks: Custom Scrollbars in WebKit
Související články

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.


CSS @starting-style
Jak animovat elementy při jejich prvním zobrazení pomocí at-pravidla @starting-style.