
Z-index
K čemu je CSS vlastnost z-index a jak mít v jejím užívání systém.
Vlastnost z-index slouží pro upravení chování překrývání elementů přes sebe. Písmeno z v názvu značí osu Z.
Má vliv pouze na posicované elementy, tj. hodnota position jiná než výchozí static (například absolute, relative nebo fixed).
Výchozí chování z-indexu
Výchozí chování CSS je takové, že element později umístěný v HTML kódu bude nejvíc nahoře (nejvíc vepředu v ose Z).
Čtvereček na ukázce tak překryje první element:
První element
Při opačném pořadí v kódu bude čtvereček pod druhým elementem:
Druhý element
Toto chování překrývání se týká pouze nestaticky posicovaných prvků. Cokoliv s výchozím position: static bude překryto čímkoliv s relative/absolution/fixed, nezávisle na umístění v kódu:
Druhý element se statickou posicí
Zápis z-indexu
Hodnoty z-indexu nabývají následujících hodnot:
auto-
Výchozí hodnota. Totéž jako žádný
z-index. z-index: -1-
Záporný
z-indextypicky vede ke schování elementu za obsah. z-index: 1-
Kladná hodnota potom zajistí posun elementu před ostatní.
z-index: 0-
Pouze vytvoří novou skupinu, ve které se počítají
z-indexy.
Rozdíl mezi z-index: auto a 0
Na první pohled se může zdát, že hodnoty auto i 0 dělají to samé. Tedy nedělají nic.
Není tomu tak. Nulová hodnota způsobí vytvoření nové skupiny.
Vlastnost z-index totiž postihuje i vnořené nestatické elementy uvnitř svého rodiče.
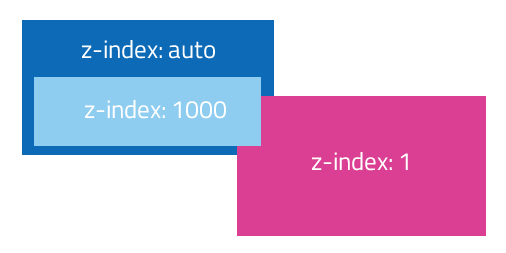
V případě neuvedení z-indexu nebo z-index: auto bude světlemodrý element, který je potomkem tmavěmodrého, překrývat růžový element (protože 1000 > 1).

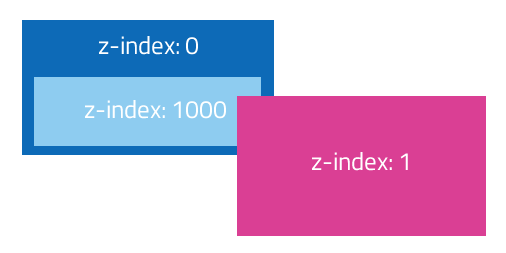
V případě uvedení z-index: 0 by se vytvořila z tmavěmodrého elementu nová skupina, kde se úrovně počítají od nuly a nebylo by tak možné se z ní dostat nad růžový element:

Test chování z-indexu
Překrývání elementů při změně z-indexu je možné pozorovat na následující ukázce.
autoautoautoSystém v indexech
Docela problematické je udržet v číslech indexů nějaký systém. Typicky kodér v momentě, kdy potřebuje něco překrýt, použije nějaké číslo v řádu desítek nebo stovek, aby měl jistotu, že to zafunguje. Třeba:
.ikona {
z-index: 999;
}Potom je například potřeba přidat na stránku fixní lištu:
.lista {
z-index: 10;
}A problém bude na světě. Drobná ikonka bude překrývat lištu.
Potenciálně problematické elementy lze rozdělit do následujících skupin:
- Drobné posicované elementy.
- Fixní lišty a panely.
- Lightboxy a překryvná okna.
- Dialogová okna, hlášky, indikace načítání.
Teoreticky by se mohlo nabízet mít pro každou skupinu stanovené rozmezí. Například:
.obycejny-element {z-index: 100}
.fixni-lista {z-index: 200}
.lightbox {z-index: 300}
.hlaska {z-index: 400}
.nacitani {z-index: 401}Bohužel při používání stylů a skriptů třetích stran kvůli tomu může nastat problém.
Lepší postup mi tak přijde držet z-index co nejnižší (podobně jako sílu CSS selektorů) a zvedat ho po jedničkách, když už nejde jinak.
Vysoký z-index jde případně v jistém smyslu resetovat přidáním obalu s nízkým nebo nulovým z-indexem. I to má ale problém, protože se potom z vnořeného elementu nepůjde dostat výš, ani kdyby to bylo potřeba.
Minimální/maximální hodnota
Podle specifikace je hodnota z-indexu typu integer. To znamená rozsah od −2 147 483 648 až do 2 147 483 647.
Maximální hodnota je tedy 2147483647. Využívají toho některé externí skripty třetích stran (třeba fixní lišta „ověřeno zákazníky“ od Heureka), které si webmasteři připojují do stránky. Zajistí se tak v případě posicování překrytí původního obsahu.
Některé starší prohlížeče se liší v této maximální hodnotě:
- Maximální hodnota v Safari 3 a starších je 16777271.
- Firefox 2 a starší při překročení hodnoty 2147483647 skryje element.
- Firefox 3 při překročení nastaví hodnotu na 0.
- Ostatní prohlížeče berou překročení jako maximální hodnotu integeru.
Odkazy jinam
- CSS Stacking Context – jak funguje kontext vrstvení
Co si myslíte o tomto článku?
Diskuse
Související články

Centrování na webových stránkách
Moderní způsoby vertikálního i horizontálního centrování v CSS. Flexbox, Grid, margin auto a další techniky.

CSS Stacking Context – jak funguje vrstvení elementů a z-index
Jak stacking context v CSS ovlivňuje z-index, co vytváří nový kontext vrstvení a jak řešit problémy s překrýváním elementů.

Kapitálky – CSS small caps a verzálky
Co jsou kapitálky (small caps), jak se liší od verzálek a jak je použít v CSS pomocí font-variant a text-transform.

Jak udělat input s automatickou šířkou podle obsahu
Několik způsobů, jak dosáhnout toho, aby se textové pole rozšiřovalo a zužovalo podle délky zadaného textu.