
CSS vlastnost mask
Vlastnost mask dokáže vytvářet elementy s texturou nebo nepravidelnými tvary.
Má-li být na stránce nějaký obsah nepravidelných tvarů (něco jiného než obdélník), existují možnosti:
border-radius– zaoblené rohy, kterými jde vytvořit i kruhclip– pomocí funkcepolygonjde vytvořit nejrůznější oříznutí (Chrome 24+, Opera 15+)
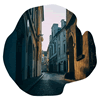
CSS vlasnost mask se hodí pro vytvoření například obrázku s nepravidelným okrajem.

Takový obrázek je sice možné natvrdo nakreslit, ale má to značné nevýhody:
- Každý obrázek se bude muset odpovídajícím způsobem upravit.
- Při změně tvaru bude nutné všechny obrázky přegenerovat.
- Kombinovat na jednom obrázku souvislé plochy jedné barvy (okolí) a malé plochy různých barev (fotka) je nevýhoda z hlediska datové optimalisace obrázků. Ve formátu JPG bude přechod nekvalitní, v případě PNG bude datová velikost enormní.
Překrytí
Lepší řešení bez mask je tedy naposicování samotného okraje přes původní obrázek.

V hodně případech si jde s takovým postupem vystačit, bohužel trpí docela vážným nedostatkem – okraj nemůže být průhledný – musí tam být nějaká barva, aby překryla obrázek. V případě webu s jednobarevným pozadím to nevadí, ale jinak to není ideální.
Oříznutí pomocí mask
Vlastnost mask všechny tyto problémy řeší. Bohužel v IE není podporována vůbec, ve Firefoxu podporuje pouze SVG a v Chrome/Opeře/Safari funguje částečně.
Kromě SVG a jiných obrázků jde použít i CSS gradient.
Zápis
CSS vlastnost mask je zkratkou pro různé další mask-* vlastnosti.
element {
mask: url(maska.png);
}mask-type– může mít hodnotyalphaaluminance, které stanovují způsob, kterým se určí obsah, který zůstane vidět (zdá se mi, že nic nedělá)mask-image– obrázek, který se použije jako maskamask-size– velikost masky (funguje podobně jakobackground-size)mask-position,mask-repeat– stejné jako ubackground-*mask-border– obdobaborder-image
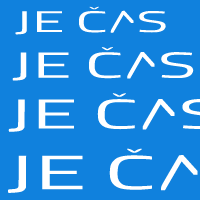
Živá ukázka (funguje jen v Chrome, nové Opeře apod.)
Textura
Kromě „oříznutí“ obsahu lze využít masku i k živému překrytí texturou.

Výsledek v podporovaných prohlížečích:

Odkazy jinam
- Viget: Easy Textures with CSS Masks
- HTML5 Rocks: CSS Masking
- CSS-Tricks: Clipping and Masking in CSS
- Adobe Web Platform Team: Praktické použití
mask
Související články



Text v obrázku
Jak vyřešit situaci, kdy má být textový obsah v obrázku z hlediska přístupnosti, použitelnosti a SEO.

Maximální šířka pozadí
Jak obrázkovému pozadí nastavit maximální šířku. Tj. aby se přizpůsobovalo menší šířce okna.