
Tlačítko na webu
Jaké HTML značky používat pro tlačítka na webových stránkách a aplikacích.
Tlačítka jsou základním prvkem každé webové aplikace. Ať jde o jednoduchý kontaktní formulář nebo o JS aplikaci typu emailový klient (např. Outlook.com nebo Gmail). I běžný odkaz v menu jde svým způsobem považovat za tlačítko.
Značky
V HTML existuje pro tlačítko přímo značka <button>. V podstatě stejnou podobu a funkčnost nabízí i značka <input> – s typem button/submit.
Obě značky se obvykle používají uvnitř formulářů.
Různé podoby tlačítka
Tlačítko jde ale vytvořit více způsoby.
<button>(stype=submitnebotype=button)<input>(stype=submitnebotype=button)<input type="image">– obrázkové tlačítko<a>– běžný HTML odkaz<div>/<span>
Je možné dlouze diskutovat, jestli je lepší <button>, <input type="button">, odkaz a podobně. Záleží ale na okolnostech. Každý ze způsobu má výhody i nevýhody.
Systémový vzhled
Pokud se člověk nechce zabývat vlastním stylem tlačítek (to obnáší vytvořit styl pro 5 různých stavů), při použití <button>/<input type="button"> obstará styl prohlížeč v kombinaci s operačním systémem.
Tlačítko má potom bez práce vzhled pro všechny stavy, navíc je na něj uživatel zvyklý.
<button> vs. <input type="button">
Rozhodování mezi tlačítkem a input-tlačítkem je potom celkem jednoduché. Input-tlačítko v sobě nemůže mít HTML obsah.
Má-li mít tlačítko například ikonku, s <button>em jde použít následující:
<button>
<span class="ikona"></span>
Popisek
</button>
V případě <input type="submit">/<input type="button"> by se obrázková ikona musela řešit pozadím přímo pro <input>. Tento postup nemusí být tak pohodlný.
Stejně tak vzhledem k tomu, že <input> nemá obsah, nejde u něj použít pseudo-elementy :before/:after.
V dřívějších dobách se častěji používal <input type"submit">, protože se formulářové prvky tolik nestylovaly a <button> se ve starších IE choval odlišně:
-
Do IE 6 se odesílal obsah všech
<button>ů ve formuláři (ne jen ten stisknutý). -
Do IE 7 se místo atributu
valuetlačítka odesílal jeho HTML obsah mezi<button>a</button>. -
Do IE 8 se tlačítko neodeslalo při potvrzení formuláře klávesou Enter z jiného políčka. (Jeho
nameavaluese nepřenesly na server.)
Dnes kvůli častějšímu stylování a potřebě mít HTML kód v tlačítku převládá spíš <button>. Problémy se staršími IE se buď ignorují, nebo jim lze předcházet návrhem serverového skriptu, který nedetekuje odeslání formuláře podle odesílacího tlačítka ale podle jiných prvků.
Obrázkový <input type="image">
Jako tlačítko jde použít běžný obrázek:
<input type="image" src="obrazek.png" alt="Odeslat">Tento postup se prakticky nepoužívá, protože styl tlačítka jde universálněji vykouzlit pomocí CSS. Pro tlačítka s různými popisy by se muselo generovat spoustu obrázků.
Odkaz
Běžný HTML odkaz <a> se hodí pro tlačítka, která nemají odesílat obsah jiných formulářových prvků, byť i to by s JavaScriptem šlo.
Odkaz není problém nastylovat jako tlačítko i je možné se na něj standardně dostat pouze z klávesnice klávesou Tab.
Hlavní rozdíl mezi mezi odkazem a formulářovým tlačítkem je v tom, že tlačítko jde aktivovat kromě Enteru i klávesou Space (mezerník).
Používat odkaz se obecně hodí u tlačítek, která vedou na nějakou URL. Návštěvník si tak cíl odkazu může pohodlně zkopírovat do schránky, standardním způsobem cíl otevřít do nové záložky a podobně.

V případě <button>u se zobrazí většinou standardní kontextová nabídka jako u kteréhokoliv jiného obyčejného elementu.
Neutrální <div>/<span>
V rozhraní některých velkých JS aplikací se je možné setkat s tím, že tlačítka jsou jen obyčejné <div>y/<span>y.
Příklad z Google+:

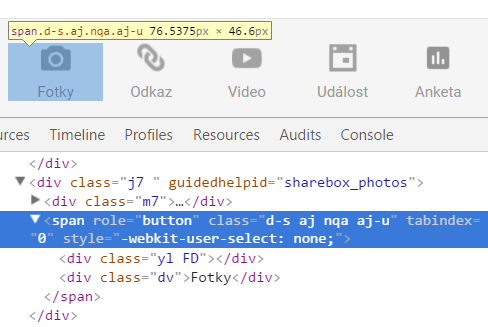
Taktéž v Gmailu je tlačítkem neutrální značka:

I pro obyčejný <div> není problém doplnit chování jako má běžné formulářové tlačítko:
-
Atributem
tabindexumožnit ovládání klávesnicí. -
Atributem
role="button"sdělit hlasovým čtečkám, že se jedná o tlačítko. -
Vlastností
user-selectzakázat označení obsahu. -
Pomocí JS událostí připojit příslušné akce.
Pokud aplikace stejně bez JavaScriptu nefunguje a styl tlačítek má být vlastní, není příliš důvod se neutrálním značkám bránit.
Na jednu stranu je těmto tlačítkům nutné přidat některé vlastnosti, aby se chovala jako opravdová tlačítka, na stranu druhou odpadne nutnost při stylování přebíjet výchozí styly prohlížečů.
Někdy to není úplně snadné:
Odkazy jinam
- Jordan Scales na Twitteru: Jaké jsou výhody
<div>u oproti<button>? - CSS Tricks: When To Use The Button Element
Související články

Odkaz vypadající jako tlačítko
Odkaz jako tlačítko, nebo tlačítko jako odkaz? Postup, jak z odkazu vyrobit tlačítko a naopak.

Jak neotravovat uživatele validací formulářů
Kdy zobrazovat chyby, kdy ne, a jak pomoci uživatelům místo jejich trestání.

Automatické načítání firemních údajů z registru ARES
Návod na získání dat o firmě z IČO nebo DIČ pomocí veřejné API a jejich použití pro předvyplnění webových formulářů.

Jak zjistit návštěvnost cizího webu
Přehled metod a nástrojů, jak si udělat realistický obrázek o návštěvnosti konkurenčního webu.